내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
Sigil 1.8.0 버전에서 가장 큰 변화는
1. EPUB3에서 Javascript 추가 및 편집이 가능해졌고
2. Automate라는 매력적인 기능이 추가된 점입니다.
Javascript는 쓸 분들은 잘 쓸테고, 필요 없는 분들은 안쓰겠지요.
하지만 Automate 기능은, 너무 매력적이어서 안 쓸 수 없는 기능입니다.
1) Automate이 뭐예요?
- Automate는 말 그대로 자동화 기능입니다. 여러 기능(현재는 Tool과 Plugins에 한정됨)을 버튼 하나로 실행할 수 있습니다.
- 예를 들어 Sigil로 전자책 편집을 마무리 할 때 꼭 해야 하는 일이 있지요. 목차를 만들고, 필요 없는 이미지를 삭제한 후 EPUBCheck로 적합성 검사를 실행해야 합니다. 그런데 3개 세트를 하다 보면 하나쯤 빼먹기도 해요. 이럴 때 automate에 3개 기능을 등록해 놓으면 버튼 한번으로 3개를 자동 수행 합니다.
2) Automate는 어떻게 만들어요?
아직 제한적인 테스트 버전이라 기능을 완전히 공개하지는 않았습니다. Sigil 포럼에서도 테스트를 위한 많은 얘기들이 오가고 있어요. 어떤 기능을 추가시킬 것이냐, 어떤 방법으로 작동하게 할 것이냐 등등... 아직 베타입니다.
그러다 보니 이 기능을 제대로 모르면 사용하기 어렵습니다.
도구상자의 Autimate 아이콘을 길게 누르면 편집 메뉴가 표시됩니다.
(leeebook 님이 알려주셔서 수정했습니다)
Automate는 3개까지 만들 수 있습니다. 한번 등록하면 자주 수정할 일 없는 기능이니
1, 2, 3번 등록해 놓고 사용하면 편하겠지요?

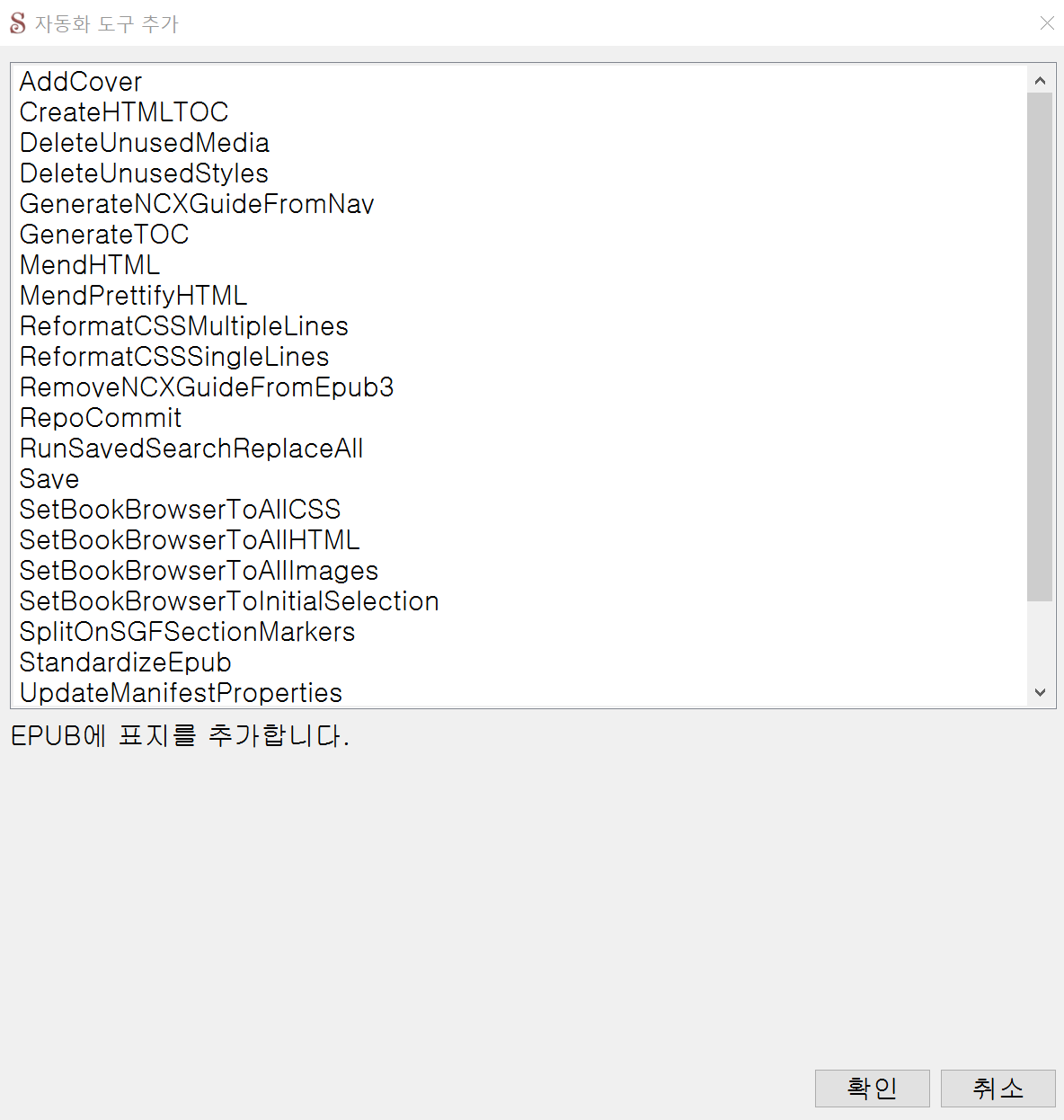
오른쪽에 있는 [도구 추가]를 누르면 자동화 목록에 넣을 수 있는 도구가 표시됩니다.

여기서 자동화 할 목록을 실행 순서대로 선택해 추가합니다.
예를 들어, Checkpoint를 만든 후 저장을 하려면
RepoCommit, Save 두개를 선택하면 됩니다.
플러그인도 추가할 수 있습니다.
오른쪽의 [플러그인 추가]를 누르면 등록되어있는 플러그인 목록이 표시됩니다.

저는 자동화 목록 두번째에 전자책 편집 마지막 작업으로 다음과 같은 목록을 만들었습니다.
GenerateTOC <-- 목차 만들기
MendPrettifyHTML <-- HTML 코드 정리
DeleteUnusedMedia <-- 사용하지 않는 미디어 파일 삭제
AddiBooksXML <-- iBooks용 xml 파일 추가(플러그인)
EpubCheck <-- EPUBCheck (플러그인)
자동화 목록을 만들었으면 이제 도구상자에서 실행해 보세요.

1번 복구포인트(Checkpoint) 만든 후 저장을 누르면
Checkpoint로 복구 지점이 만들어진 후 파일이 저장됩니다.
작업 중 실수를 해서 되돌려야 할 때 편하겠지요?
2번 마무리 자동화 목록을 누르면 등록해 놓은 도구와 플러그인이 하나씩 실행되고 로그로 결과가 표시됩니다.
EPUBChekc를 했는데 오류가 있다면 계속 진행할 것인지, 아니면 자동화를 취소하고 수정할 것인지 물어봅니다.
삭제할 미디어파일이 있어도 어떤걸 삭제할지 물어보고요.

이용 가능한 도구는 계속 추가할 예정입니다.
저는 메타데이터 편집 기능이 추가되면 좋겠네요.
출판사, 저자, isbn, 출간일 정보 하나씩 찾아서 넣기 귀찮은데
추가할 메타데이터 목록 만들어 놓으면 딱 추가되도록 ^^
추가:
이번 버전에서 30개 정도의 번역이 누락되었는데 조금 전에 번역을 모두 마쳤습니다.
주로 Automate 기능 설명과 Log 메시지 관련 내용이었네요.
1.8 나오기 전에 번역을 해야했는데 ㅜ.ㅜ
'Sigil 사용 설명서' 카테고리의 다른 글
| Sigil 코드보기/미리보기 창 글자 크기 확대/축소 (0) | 2021.11.19 |
|---|---|
| Sigil 강제 종료를 위한 간단한 팁 (0) | 2021.11.17 |
| Sigil automate 샘플 (0) | 2021.10.26 |
| Sigil 1.8.0 업데이트 (0) | 2021.10.26 |
| Sigil 한글 메뉴 업데이트 (0) | 2021.09.13 |




