내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
전자책에서 단어나 문장에 밑줄을 긋는 방법은 여러가지가 있습니다.
하지만 밑줄을 긋기 전어, 어떤 밑줄을 그을 것인지부터 정확히 알아야 합니다.
많은 사람들이, 밑줄을 긋고 싶다고 얘기하지 어떤 밑줄을 긋고 시픈지는 얘기하지 않아요.
1. 그냥 밑줄
아무 설명 없이 '밑줄을 그리고 싶다'고 한다면, text-decoration을 사용하세요.
text-decoration은 밑줄을 그리는 속성입니다.
색상, 두께, 모양 등을 지정 할 수 있습니다.
2. 밑줄의 모양을 보다 유연하게 편집하고 싶다면 border-bottom을 사용하세요.
text-decoration은 한계가 있습니다. 글자와 여백 조절이 어렵고, 인라인 스타일의 밑줄만 그릴 수 있습니다.
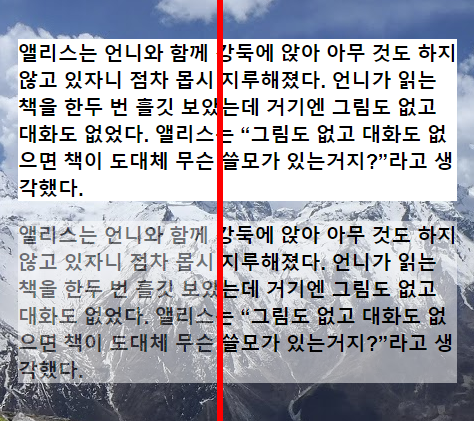
전자책을 만들다 보면 가장 먼저 두 가지 형태의 밑줄을 고민하게 됩니다.
인라인 스타일의 밑줄은 줄이 바뀔 때 같이 줄이 바뀝니다.
일라인 스타일의 밑줄은
줄이 바뀔 때 같이 줄이 바뀝니다.
이러게 문장이나 문단의 줄이 바뀔 때 밑줄도 같이 행갈이를 하고 싶다면 인라인 속성의 태그로 밑줄을 그리면 됩니다.
본문 내에 특정 문장의 밑줄을 그을 때 적합합니다.
<p><span class="txt_underline">인라인 스타일의 밑줄은 줄이 바뀔 때 같이 줄이 바뀝니다.</span></p>
.txt_underline {
border-bottom : 1px solid #000000;
}
블럭 스타일은 줄이 바뀌어도 블럭 하단에만 줄이 표시됩니다.
블럭 스타일은 줄이 바뀌어도
블럭 하단에만 줄이 표시됩니다.
이렇게 문장이 줄을 바꿔도 아래에만 밑줄을 그리고 싶다면 블럭 스타일의 밑줄을 사용합니다.
주로, 제목 하단에 밑줄을 그릴 때 사용합니다.
<p class="txt_underline">블럭 스타일은 줄이 바뀌어도 블럭 하단에만 줄이 표시됩니다.</p>
.txt_underline {
border-bottom : 1px solid #000000;
}
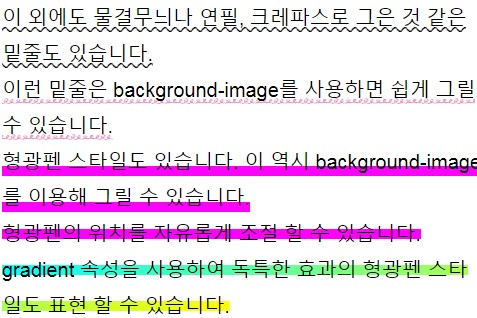
3. 물결무늬나 연필, 크레파스로 그은 것 같은 밑줄은 background-image를 사용하세요.
이런 밑줄은 background-image를 사용하면 쉽게 그릴 수 있습니다.
형광펜 스타일도 있습니다. 이 역시 background-image를 이용해 그릴 수 있습니다.

'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| 폰트가 적용되지 않을 때 해결 방법 (0) | 2024.09.12 |
|---|---|
| CSS 값 max와 min은 아직 쓰지 마세요. (0) | 2024.01.23 |
| CSS math function - calc, max, min (0) | 2023.12.29 |
| 투명한 배경색을 넣고 싶을 때 (0) | 2023.10.26 |
| [CSS 스타일 샘플] :nth-child(1) (0) | 2023.02.10 |