내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
작업 관리는 여러 방식으로 하지만, 가장 손쉽고 익숙한 것은 엑셀(스프레드 시트)을 이용한 정리일 것입니다.
저는 작업 의뢰를 받으면 구글 스프레드에 작업 일정 관리 부터 세금계산서 발행까지 정리를 하고 있어요.
그런데 작업할 도서 목록이 많아지면, 일 단위로 일정을 관리하기 어렵습니다.
그래서 마감일을 관리하기 위해 마감일 기준으로 구글 캘린더에 작업 목록을 정리해 관리를 합니다.
| 출판사 | 책제목 | 제작원가 | 견적 총액(세금포함) | 세금 | 제작 기한 | 완료일 | 정산내역 | 증빙구분 | 계산서 발급일자 |
| 테스트 출판사 | 샘플 도서명 | 100 | 110 | 10 | 2025-12-01 | 2025-12-15 | 세금계산서 | ||
| 테스트 출판사 | 샘플 도서명 | 100 | 110 | 10 | 2025-12-04 | 2025-12-04 | 세금계산서 | ||
| 테스트 출판사 | 샘플 도서명 | 100 | 100 | 2025-12-05 | 2025-12-05 | 계산서 | |||
| 테스트 출판사 | 샘플 도서명 | 100 | 103 | 3 | 2025-12-09 | 2025-12-09 | 외주 |
하지만 일이 들어 올 때 마다 작업 일정을 구글 스프레드와 캘린더에 등록하기 귀찮아요.
구글 스프레드에만 등록하면 자동으로 캘린더에 등록되면 얼마나 좋을까?
마침 구글 App Script라는게 있어 AI를 이용해 만들어 봤습니다.
스프레드 시트에 등록한 출판사명 + 도서명을 캘린더 일정 제목으로 하고, 완료일에 일정을 등록하도록 하는 App Script입니다.
복잡한 기능이 아니라 1시간도 되지 않아 앱을 만들었어요.
AI와 대화는 이런걸 만들어줘, 이 기능을 추가해줘, 이렇게 수정해줘 등등 대화 형태로 진행을 했지만, 대화 과정을 모두 보여드릴 필요는 없겠지요?
최종 결과물을 AI 프롬프트로 다시 정리해 보여드립니다.
이 내용에서 필요한 부분만 수정하면 저와 시트 모양이 다르더라도 일정 관리 앱스크립트를 만들 수 있어요.
예를 들어, 데이터 시작 셀을 A5열로 잡았는데 내가 작성한 시트는 A10열 부터 시작을 할 수 있을거예요.
저는 출판사와 책 제목을 캘린더 일정 이름으로 표시했지만, 할일 번호와 할일 제목이 될 수 있겠지요.
당신은 Google Apps Script(GAS) 전문가입니다.
Google Sheets의 데이터를 읽어 Google Calendar에 “종일 일정”을 생성하는 스크립트를 작성하세요. 아래 요구사항을 모두 만족하는 최종 코드를 하나의 .gs 파일 형태로 제시하고, 필요한 경우 보조 함수도 함께 작성하세요.
1) 실행 환경/전제
스크립트는 “컨테이너 바운드” Google Sheets(스프레드시트에 연결된 Apps Script)에서 실행됩니다.
사용자가 스프레드시트를 열면 커스텀 메뉴가 자동 생성되어야 합니다.
캘린더는 사용자가 지정한 calendarId로 접근합니다(권한 이슈가 있을 수 있으니 예외 처리/로그 포함).
2) UI 메뉴 요구사항
onOpen(e) 트리거로 메뉴를 추가하세요.
메뉴 이름: 일정 추가
메뉴 항목 텍스트: 캘린더에 추가
메뉴 클릭 시 실행 함수: sheetTOcalendar
3) 시트/데이터 소스 요구사항
현재 활성 스프레드시트를 가져오고, 데이터는 “현재 활성 시트(Active Sheet)”에서 읽습니다.
calendarId는 Total 시트의 B1 셀에서 읽습니다.
Total 시트가 없거나 B1이 비어 있으면 사용자에게 알리고 중단하세요(예: SpreadsheetApp.getUi().alert 또는 throw new Error).
데이터 범위(열 의미)는 다음과 같습니다.
A열(인덱스 0): 책 제목(title)
B열(인덱스 1): 출판사(publisher)
F열(인덱스 5): 마감일(deadline)
G열(인덱스 6): 완료 여부(finished) — 현재 로직에서는 기본적으로 사용하지 않지만, 확장 가능하도록 구조화하세요(예: 옵션 플래그로 “완료면 스킵”을 쉽게 추가 가능).
데이터 시작 행은 5행입니다(즉, A5부터).
데이터의 마지막 행은 안정적으로 계산해야 합니다.
단순히 중간 빈 행이 있어도 아래 데이터가 누락되지 않도록 구현하세요.
getLastRow() 기반으로 처리하되, 실제로 A열/필수 컬럼이 모두 비어 있는 행은 건너뛰도록 하세요.
4) 일정 생성 규칙(핵심)
각 행에 대해 아래 조건을 만족할 때만 캘린더에 종일 일정을 생성합니다.
title과 publisher가 비어있지 않음
deadline이 유효한 날짜임(Date 객체 또는 변환 가능한 값)
일정 제목(title)은 다음 규칙으로 만드세요.
"{책제목} {출판사}"
일정은 “종일 일정(All-day event)”로 생성해야 합니다.
중복 방지 로직:
같은 deadline 날짜에, 같은 일정 제목이 이미 존재하면 생성하지 않습니다.
구현은 getEventsForDay(deadline)로 해당 날짜의 이벤트 목록을 가져와 제목이 동일한 이벤트가 하나라도 있으면 스킵합니다.
처리 결과는 실행 로그에 남겨야 합니다.
예: “이미 추가됨”, “추가함”, “deadline이 유효하지 않아 스킵” 등.
5) 날짜 처리/유효성 검사
deadline 셀 값이 다음 형태일 수 있으니 모두 고려하세요.
Date 객체
문자열(예: 2025-12-31, 2025.12.31 등)
스프레드시트 날짜 직렬값(숫자)
유효하지 않으면 해당 행은 스킵하고 로그를 남기세요.
가능한 경우 문자열/숫자는 Date로 변환을 시도하세요.
시간대 이슈(한국 시간) 가능성을 고려하여, 최소한 “날짜만” 기준으로 종일 일정이 생성되도록 주의하세요.
6) 성능/안전성 요구사항
루프 변수는 반드시 let 또는 const로 선언하세요(전역 변수 금지).
가능한 한 Spreadsheet 호출을 최소화하세요(한 번에 범위를 읽고 메모리에서 처리).
Calendar 호출도 불필요하게 반복하지 않도록 구조를 깔끔하게 작성하세요.
캘린더 ID가 잘못되었거나 캘린더 객체가 null이면 중단하고 사용자/로그에 안내하세요.
7) 사용성(옵션이지만 포함 권장)
처리 완료 후 “몇 건 처리/몇 건 추가/몇 건 스킵” 같은 요약 정보를 alert 또는 로그로 남기세요.
중복 판단 기준을 추후 확장 가능하도록 분리해 주세요(예: isDuplicateEvent_(cal, date, title) 같은 헬퍼 함수).
8) 최종 산출물 형식
최종 답변에는 다음을 포함하세요.
완성된 Apps Script 코드(전체)
코드 사용 방법(어떤 시트를 어떻게 준비하고, 어떤 메뉴를 눌러 실행하는지) 간단히 3~5줄
불필요한 설명은 줄이고, 바로 실행 가능한 수준으로 작성하세요.'생활코딩 > AI를 이용한 코딩' 카테고리의 다른 글
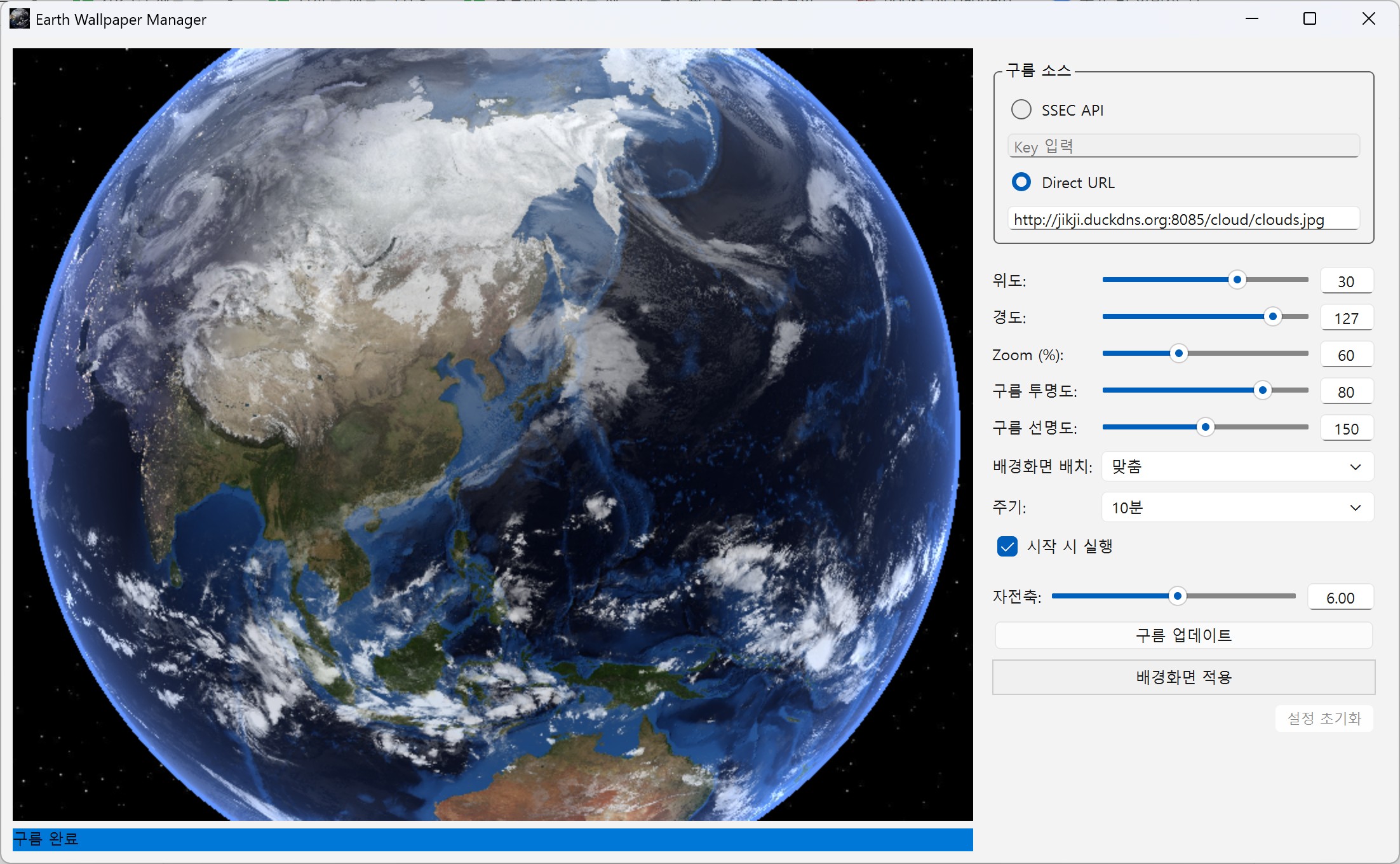
| [바이브 코딩 프롬프트] 지구 구름 사진 바탕화면 바이브 코딩 (0) | 2025.12.14 |
|---|---|
| AI와 함께 Appscript 만들기 (0) | 2024.02.19 |