내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
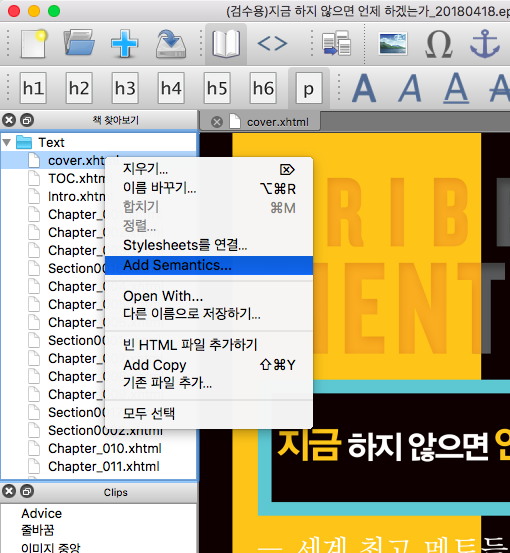
재미있는 제목 스타일 문의가 들어와 소개해 드립니다.
제목 위, 아래에 크기가 다른 둥근 점이 들어간 제목이에요.
Sigil에서 제목을 자동으로 생성하려면 [오늘의 사색]이라는 제목은 하나의 제목 태그로 묶여야 합니다.
중요한 포인트는, 위쪽 큰 동그라미는 제목의 첫번째 단어에, 아래쪽 작은 동그라미는 마지막 단어에 일정한 거리를 유지해야 한다는 점이에요.
이렇게 제목이 길어지면 그에 맞춰 동그라미 위치도 바뀌어야 합니다.
제목의 위, 아래 길이는 알 수 없고, 1줄이 될 수도 있습니다.
제목이 어떻게 배치되어 있든 첫번째 단어에서 1자 거리 위에,
마지막 단어에서 1자 거리 아래에 원이 표시되야 합니다.
처음엔 코드가 엄청 복잡할 줄 알았는데 의외로 간단한 해결 방법이 있더라구요.
제약(점이 글자를 따라다녀야 한다, 제목을 한번에 표현해야한다 등)을 하나씩 생각하면서 스타일을 만들려다 보니 이런 저런 속성과 스타일이 여러개 들어갔는데 마음에 드는 결과가 나오지 않았습니다.
그러다, 가장 기본적인 원리를 떠올렸지요.
가장 심플하게~
그래서 다시 생각을 해 보니, 정말 간단한 해결책이 있더라구요.
스타일과 HTML 코드는 이렇습니다.
* 글꼴이 미생체다 보니 기본 글꼴 크기가 작네요. 글자 크기를 미생체에 맞춰 다른 글꼴로 바꿀 경우 제목 크기가 아주 커질 수 있습니다. 원문자 크기 역시 글꼴에 따라 차이가 날 수 있기 때문에 글자 크기 조절이 필요합니다.
h3 {
text-align : center;
font-family: "Sandoll MiSaeng";
font-size : 1.8em;
margin-top : 2em;
margin-left : -1em;
margin-bottom : 5em;
color : #B794CA;
}
h3:before {
content : "●";
font-size : 1.2em;
vertical-align : 110%;
}
h3:after {
content : "●";
font-size : 0.7em;
vertical-align : -140%;
}
.left_m{
margin-left : 1.5em;
}
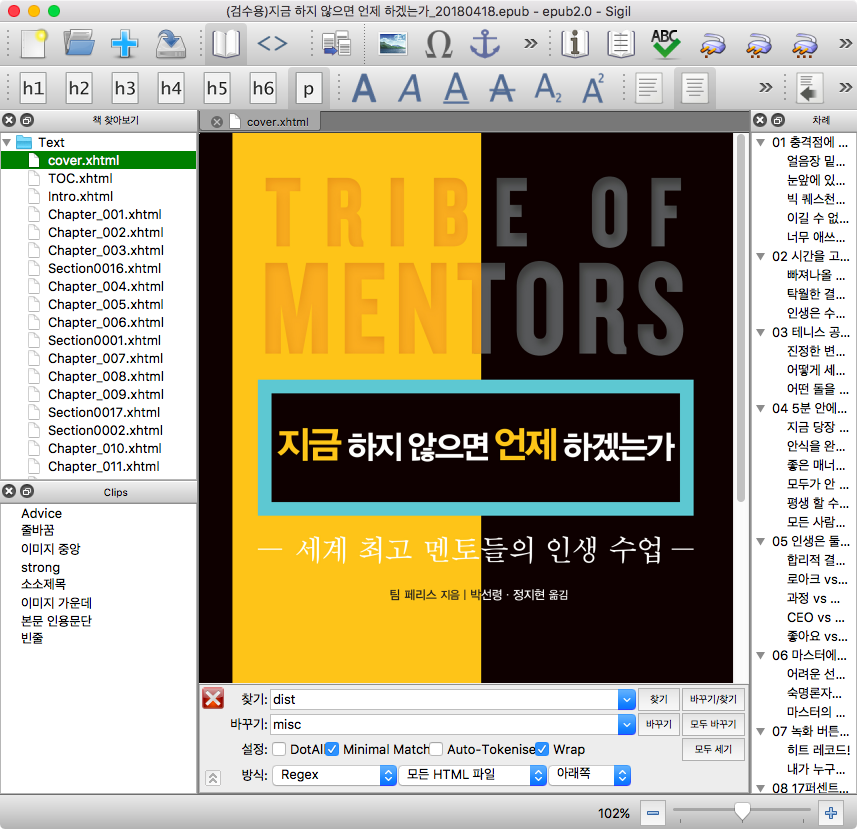
<h3>토끼굴 <br/><span class="left_m"></span>속으로</h3>
스타일을 적용한 결과입니다.
목차를 자동 생성하면 이렇게 나옵니다.
샘플 파일 다운로드 받아서 확인해 보세요~
'Tip&Tech > 실전! 전자책 제작' 카테고리의 다른 글
| 전자책 만들 때, 혹은 검수할 때 꼭 확인하고 주의해야 하는 사항들 (0) | 2018.07.27 |
|---|---|
| 제목에 테두리가 있는 글상자 만들기 (0) | 2018.06.26 |
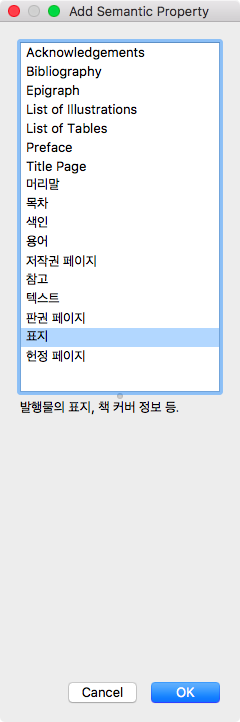
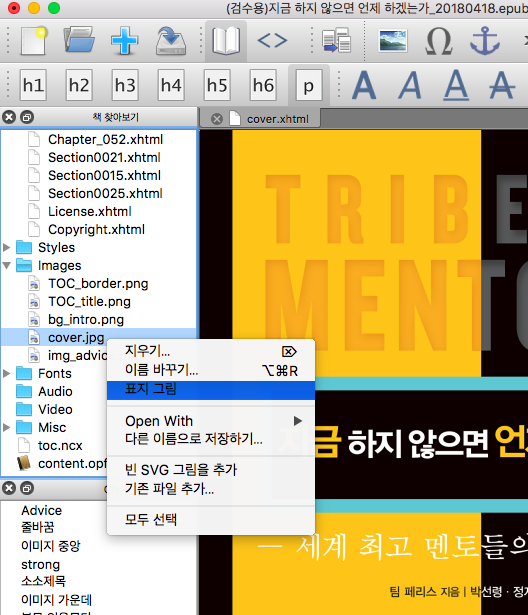
| 분명 표지를 넣었는데 서재에서 표지 이미지가 보이지 않을 때 (6) | 2018.04.24 |
| EPUB2로 해결할 수 없는 문제 (0) | 2018.04.20 |
| [문의] 대논쟁 철학베틀 스타일 (0) | 2018.03.21 |








 untitled.epub
untitled.epub