내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
회원 중 한분이 문의 주시면서
전자책으로 표현한 여러 스타일을 보고싶다(대충 이런 의미)는 의견을 주셨어요.
그래서 전자책책을 만들면서 재미있는 스타일이 있으면 자주 올리겠습니다.
오늘 소개할 스타일은, '나는 장례식장 직원입니다'라는 여름에 잘 어울릴 것 같은 제목의 책이에요.
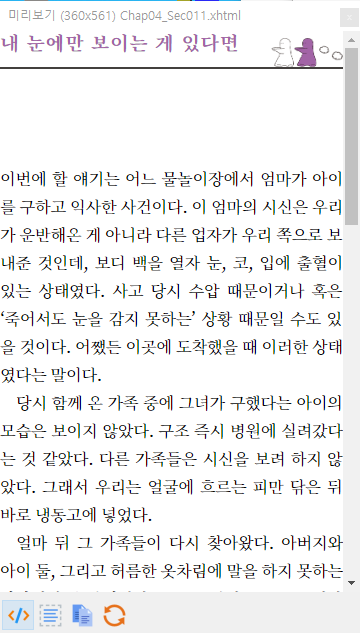
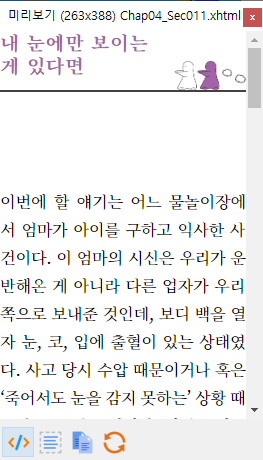
제목 아래에 밑줄이 있고, 유령(?) 2명이 제목 옆에 붙어있는 스타일입니다.
그냥 보면 쉬워보이지만, 생각보다 까다로와요.
오른쪽 끝에 이미지 넣음 되겠지 생각하셨다면, 넣어보세요.
화면 폭에 따라 문제가 생기거든요.
그리고 이미지를 넣어야 하니 태그가 엄청 길어지겠지요.

뷰어 폭이 좁아도 자연스럽게 줄바꿈이 됩니다. 유령은 밑줄에 계속 붙어있고요.

스타일과 HTML 코드는 이렇습니다.
h3 제목 태그가 아주 깔끔하지요? 대신 CSS는 좀 복잡해요.
<h3>내 눈에만 보이는 게 있다면</h3>
h3 {
margin-bottom: 5em;
font-family: "제목바탕";
color: #A264A6;
border-bottom: 2px solid #43403E;
padding-bottom: 0.7em;
padding-right: 4em;
font-size: 1.2em;
background-image: url("../Images/title_bullet.png");
background-size: 4em 1.5em;
background-repeat: no-repeat;
background-position: bottom right;
font-weight: normal;
}
목차는 몇가지 재미있는 스타일이 들어있어요.

먼저, [차례]라는 목차 페이지 제목입니다.
둥근 테두리에 글자를 넣었지요.
이건 여러번 소개한적 있지요?
border-radius를 이용합니다.
그런데 세로 정렬이 안될거예요.
'차례'라는 글자의 상하 가운데 정렬이 안될 때는
display : table-cell; 속성을 써보세요.
vertical-align은 inline 속성 태그만 적용됩니다.
inline 속성은 height를 적용할 수 없지요.
flex나 grid를 적용해 정렬을 할 수도 있지만, CSS코드가 엄청 복잡해지고
box 속성을 주고, box-orient를 주기에도 좀 거창해집니다.
이럴 때 display : table-cell을 꼼수처럼 쓸 수있어요.
.TOC_title {
border: 1px solid #9F6EAF;
color: #9F6EAF;
display: table-cell;
vertical-align : middle;
box-sizing : border-box;
font-size: 0.8em;
width: 2.5em;
height: 2.5em;
border-radius: 1.5em;
text-align: center;
}
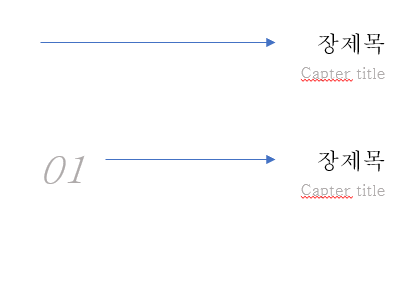
그리고, 장 제목과 절 제목을 좌우로 배치한건,
간단하게 table을 썼습니다.
grid를 쓰려다가, 배보다 배꼽이 더 커지는 것 같아서
쉽게 갈 수 있는 table을 사용했어요.
왼쪽 셀은 고정, 오른쪽 셀은 가변으로 두면 폭이 바뀌더라도 장 제목으 흐트러지지 않지요.