내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
일본어 세로쓰기 문의주신 분이 있어 스타일 샘플 올립니다.
Sigil 1.3.0 버전에서 일본어 세로쓰기 편집을 완벽히 지원합니다.
제발 Sigil 구버전 사용하지 마시고, 최신버전을 이용하세요.
Sigil을 이용한다는 것은 HTML과 CSS를 편집할 수 있다는 뜻이겠지요.
HTML과 CSS를 모르면 Sigil이 아닌,
이펍스타일리스트나 윙크 같은 WYSIWYG 편집 기능 제공하는 편집기를 사용하세요.
이펍스타일리스트나 윙크도 Sigil 못지 않게 아주 좋은 편집기입니다.

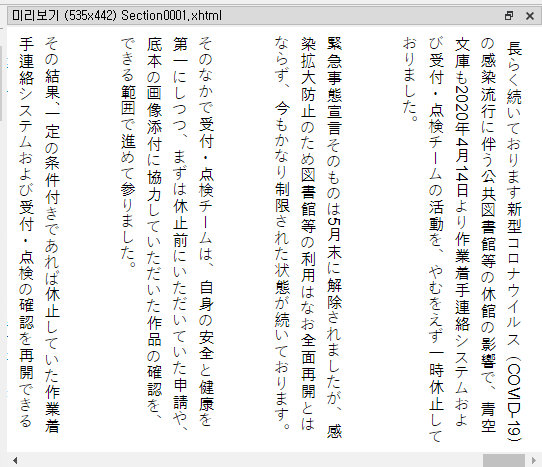
일본어 세로쓰기는 이렇게 보입니다.
하지만 문제가 있어요.
첫째, 일본어 세로쓰기는 EPUB3에서 제대로 지원합니다. EPUB2 표준에서는 공식적으로 지원하지 않기 때문에 EPUB3로 편집하는게 좋습니다.
둘째, 교보, 예스24, 알라딘, 리디 뷰어에서는 EPUB3를 지원하나 모든 뷰어가 세로쓰기를 지원하지 않습니다.
리디 뷰어만 세로쓰기 속성을 무시하고 가로쓰기로 표현하고, 그 외 유통사는 볼 수 없습니다.
국내 유통사에 판매할 생각 없다면 세로쓰기로 편집해도 됩니다.
국내 유통사에 판매할 생각이라면, 세로쓰기는 포기하세요.
언젠가 지원이 될거예요. 그때 까지는 유통하고 싶어도 방법이 없습니다.
세로쓰기 방법은 샘플 파일로 대신하겠습니다.
심플 파일 다운 받아 Sigil 최신 버전으로 보세요.
그리고,
일본어 교재여서 모든 내용을 세로쓰기 할 필요는 없지만, 본문 내에 박스 처리해서 세로쓰기를 하는건 가능합니다.
교보, 리디, 예스24, 알라딘은 박스 처리한 세로쓰기는 볼 수 있습니다.
세로쓰기를 하면 영문, 숫자는 90도 돌아갑니다. 영문과 숫자는 horizontal 스타일을 적용해야 제대로 보이니 참고하세요.
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| [CSS 샘플]약물 간격 조정 - 습관에 길들지 않기... (0) | 2020.08.11 |
|---|---|
| [CSS 스타일 샘플] 간단해 보이지만 복잡했던 장제목 스타일 (0) | 2020.08.06 |
| [CSS 스타일 샘플] 이미지로 테두리 만들기 (0) | 2020.07.23 |
| [CSS 스타일 샘플] 많이 쓰는 세로 제목 스타일 (0) | 2020.07.17 |
| [질문&답변] 화살표 선이 들어간 제목 스타일 (0) | 2020.06.10 |





