내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
책을 위한 가이드 북을 만들어 달라는 제안이 와서 작업을 했습니다.
디자인이 독특해서 소개해드려요.
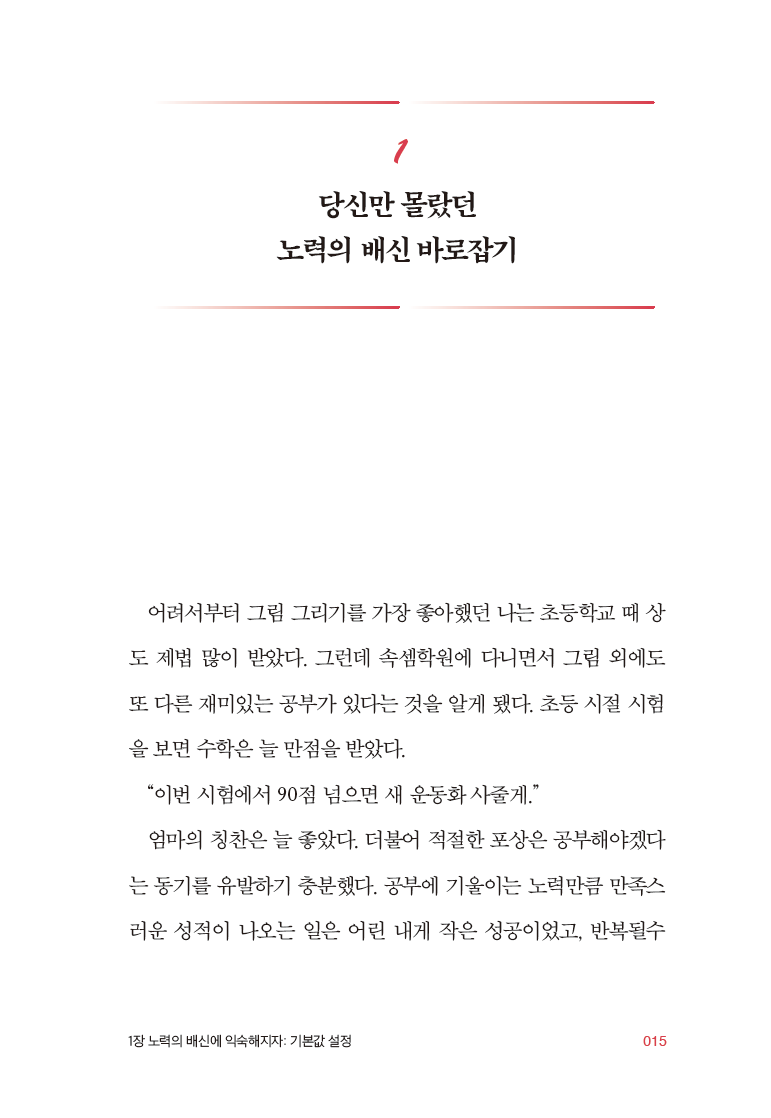
제목 스타일은 이렇게 생겼어요.
이걸 어떻게 표현할까 고민하다, 아이디어가 떠올라 만들어 봤습니다.

처음엔 간단할 줄 알았는데, 생각보다 시간이 많이 걸렸어요.
스타일 잡는데만 거의 30분 정도?
물론, 방향을 잡기까지가 그 정도라는 것이지요.
글자 세로쓰기는 글상자 폭을 좁힐까 하다 세로쓰기 스타일을 적용했지요.
방향을 확정하고 스타일을 잡으니 이렇게 보입니다.

글자를 키워도 이렇게 깨지지 않고 잘 보여요.

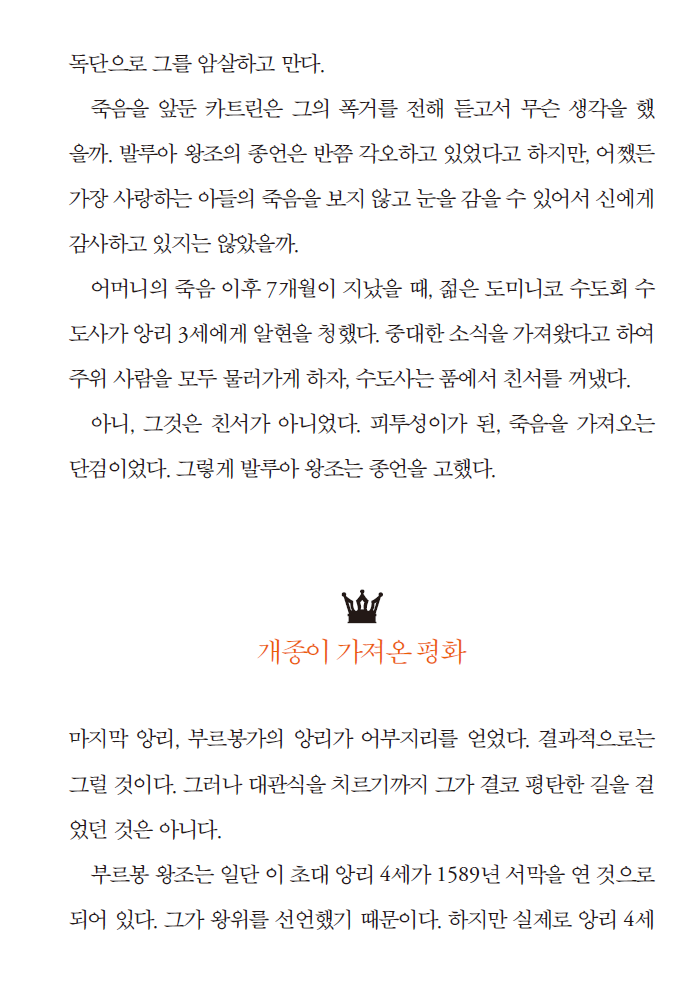
그 다음 스타일은 책을 만들다 보면 종종 접하는 디자인이에요.
이건 간단히 테이블로 작업했습니다.
테이블은 생각할게 많지 않지만, 태그가 복잡해 편집하는 시간이 오래 걸리지요.
그래도 이런 디자인을 작업 할 때 가장 깔끔합니다.
테이블을 쓰지 않는다면 flex를 쓰면 됩니다.
grid는 몇몇 뷰어에서 깨질 때가 있어요. 가장 좋은 방식이지만, 현실적으로 문제가 있으니 뷰어 테스트를 제대로 해야되요.

이 스타일은 EPUB에서 이렇게 보입니다.

글자 크기를 키우면 이렇게...
어떤 편집자는 주소 끝에 줄바꿈 되어 있는 '마'자를 올려달라고 하는데,
이건 전자책이지 종이책이 아니에요.
'마'자를 올리고 싶다면 글자 크기를 줄이거나, 뷰어의 폭을 넓히면 됩니다.

'Tip&Tech > 이렇게 만들었어요' 카테고리의 다른 글
| [과학 추리반 아이들] 까다롭지만 재미있는 스타일 (0) | 2023.05.19 |
|---|---|
| 오즈의 마법사 - 영어공부를 위한 전자책 (0) | 2023.05.08 |
| 패턴을 넣을 때 고민해 봐야 할 점 (0) | 2023.02.15 |
| border-image를 이용한 글상자 만들기 (0) | 2023.01.18 |
| 다양한 형태의 박스 샘플 (0) | 2023.01.17 |