내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
Sigil 1.9.20 버전에 탬플릿 기능이 추가되었습니다.
아주 매력적인 기능이에요.
물론 탬플릿 플러그인이 훨씬 강력합니다.
하지만 간단한 책은 이 탬플릿 만으로도 충분합니다.
이 글에서는 '클릭 EPUB'에 활용할 수 있는 탬플릿 사용법을 설명드리겠습니다.
1. 클릭 EPUB이란?
왕초보를 위한 클릭으로 EPUB 만들기
인터넷에서 전자책(EPUB)을 검색하면 언제나 EPUBGUIDE.NET으로 연결된다. 초보자든 숙련자든 전자책 편집자라면 방문 할 수 밖에 없는 내맘대로의 EPUBGUIDE.NET EPUB 전문 편집자도 궁금한 게 있으면 제
digital.kyobobook.co.kr
Sigil의 클립을 이용해 HTML과 CSS를 모르는 초보자라도 전자책을 쉽게 편집할 수 있게 도와주는
탬플릿 기반 전자책 편집 방법입니다.
아래는 간략한 설명이고, 스타일시트 추가, 스타일시트 연결 등의 자세한 내용은 책에 나와있어요^^
2. 클릭 EPUB을 위한 CSS 탬플릿 준비
- 클릭 EPUB의 CSS 파일을 준비하세요.
- 파일명 [Style.css]를 [user-template2.css]로 수정합니다.
- [user-template2.css] 파일을 Sigil 설정 폴더에 복사하세요.
3. 클릭 EPUB을 위한 XHTML 탬플릿 준비
- Sigil에서 빈 xhtml 파일을 하나 만들어요.
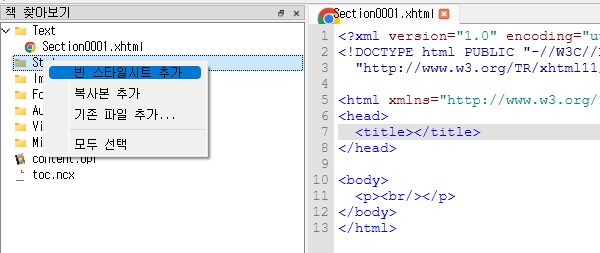
- Styles 폴더에서 빈 스타일을 하나 추가합니다.
* 2번을 제대로 했다면 클릭 EPUB CSS 탬플릿이 추가될 거예요.

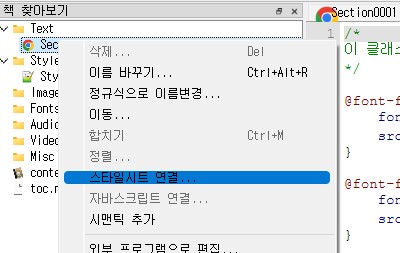
- xhtml 파일에 스타일시트를 연결합니다.

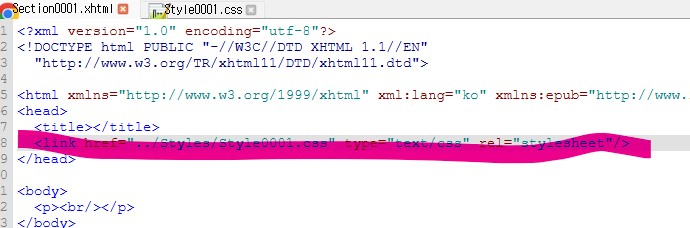
- 스타일시트가 연결되면 이런 코드가 추가됩니다.

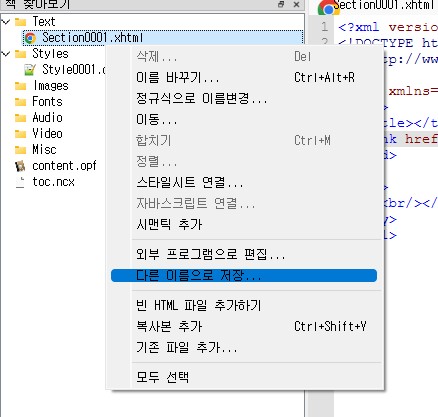
- 이제 다른 이름으로 xhtml 파일을 저장하세요.
파일명은 [user-template2.xhtml] 입니다.

- xhtml 파일을 Sigil 설정 폴더에 복사하세요.
* EPUB3 탬플릿이라면 user-template3.xhtml / user-template3.css 입니다.
4. Sigil을 실행/또는 [파일>새로>EPUB2]를 눌러 빈 EPUB을 만들어요.
5. 스타일시트에서 빈 스타일을 추가합니다.
이제 빈 스타일시트를 추가하면 클릭EPUB 스타일시트 탬플릿이 들어오고,
클릭 EPUB 클릭을 누르기만 하면 스타일이 편집됩니다.
참 쉽지요~
'Sigil 사용 설명서' 카테고리의 다른 글
| 아마도 평생 한번 겪을까 싶은 Sigil의 특이한 오류 (0) | 2022.09.07 |
|---|---|
| Sigil 새 기능을 활용한 다크모드 미리보 (0) | 2022.09.06 |
| Sigil 1.9.20 업데이트 - 탬플릿을 추가할 수 있어요!!! (0) | 2022.09.05 |
| Sigil User Guide 한글화에 동참하세요~~ (1) | 2022.06.17 |
| 왕초보를 위한 클릭으로 EPUB 만들기 (1) | 2022.06.09 |
