내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
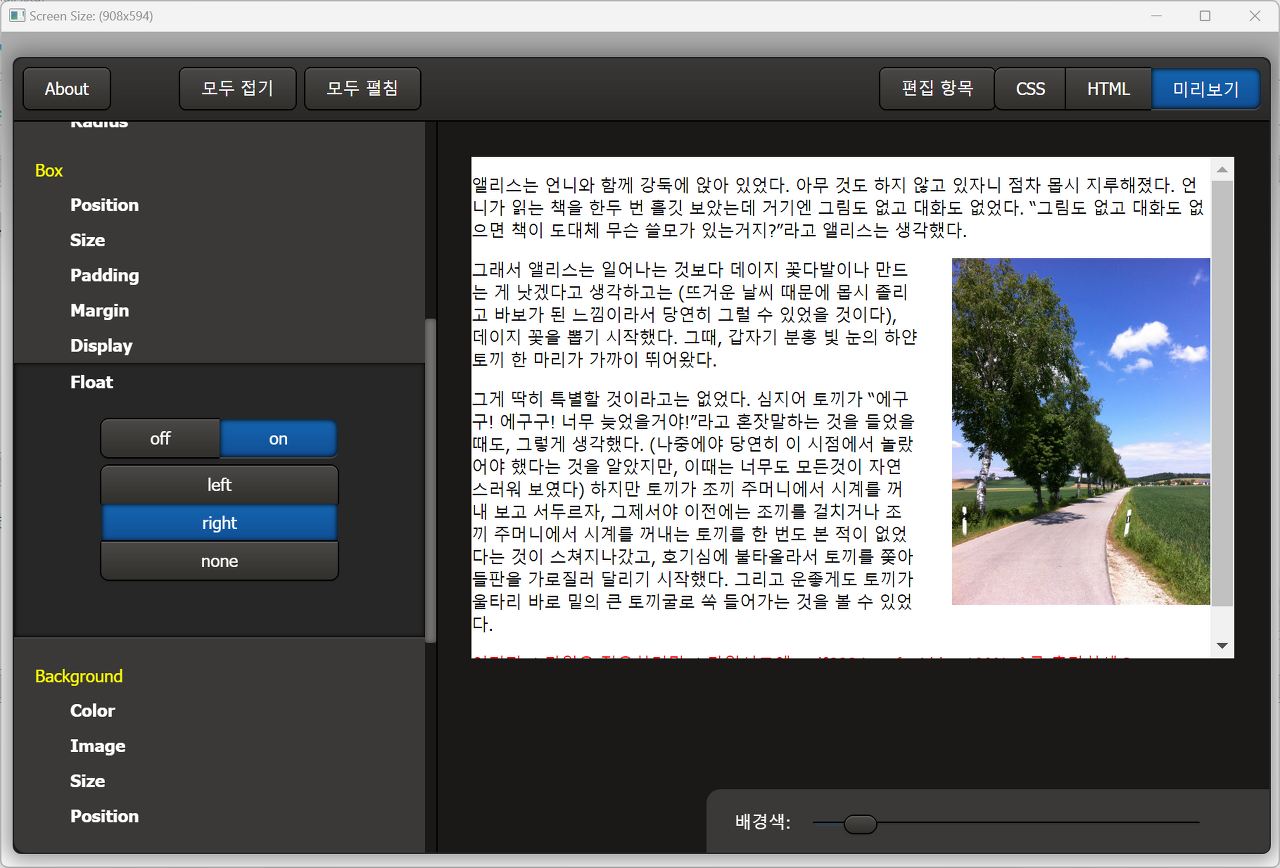
Sigil 2.0 버전을 위한 selfCSS for Sigil 플러그인입니다.
selfCSS(www.selfcss.org)는 WYSIWYG 기반 CSS 편집기입니다.
이를 Sigil 플러그인으로 만들었고,
전자책 편집에 맞게 편집 항목, 메뉴 등을 수정하였습니다.
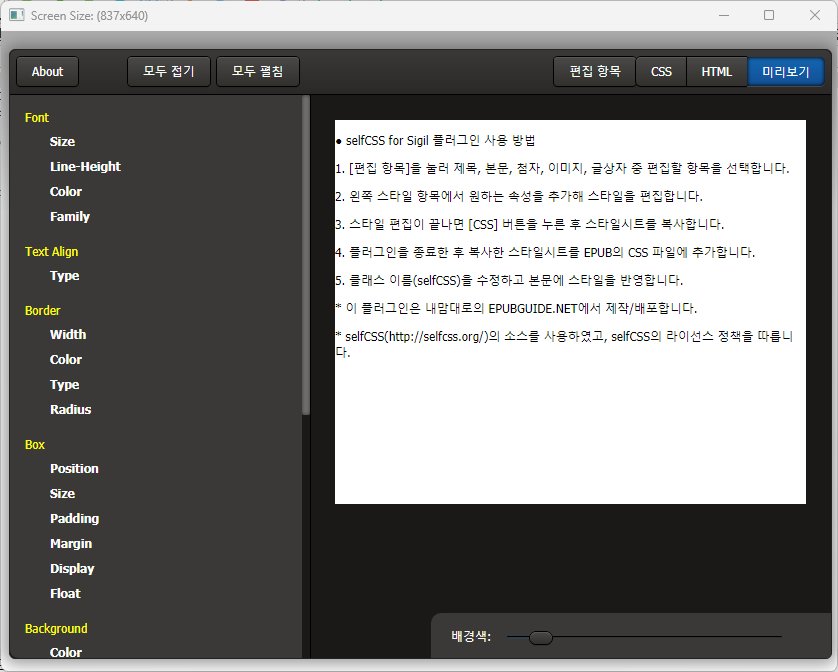
플러그인 추가 후 실행시키면 간단한 사용법이 표시됩니다.
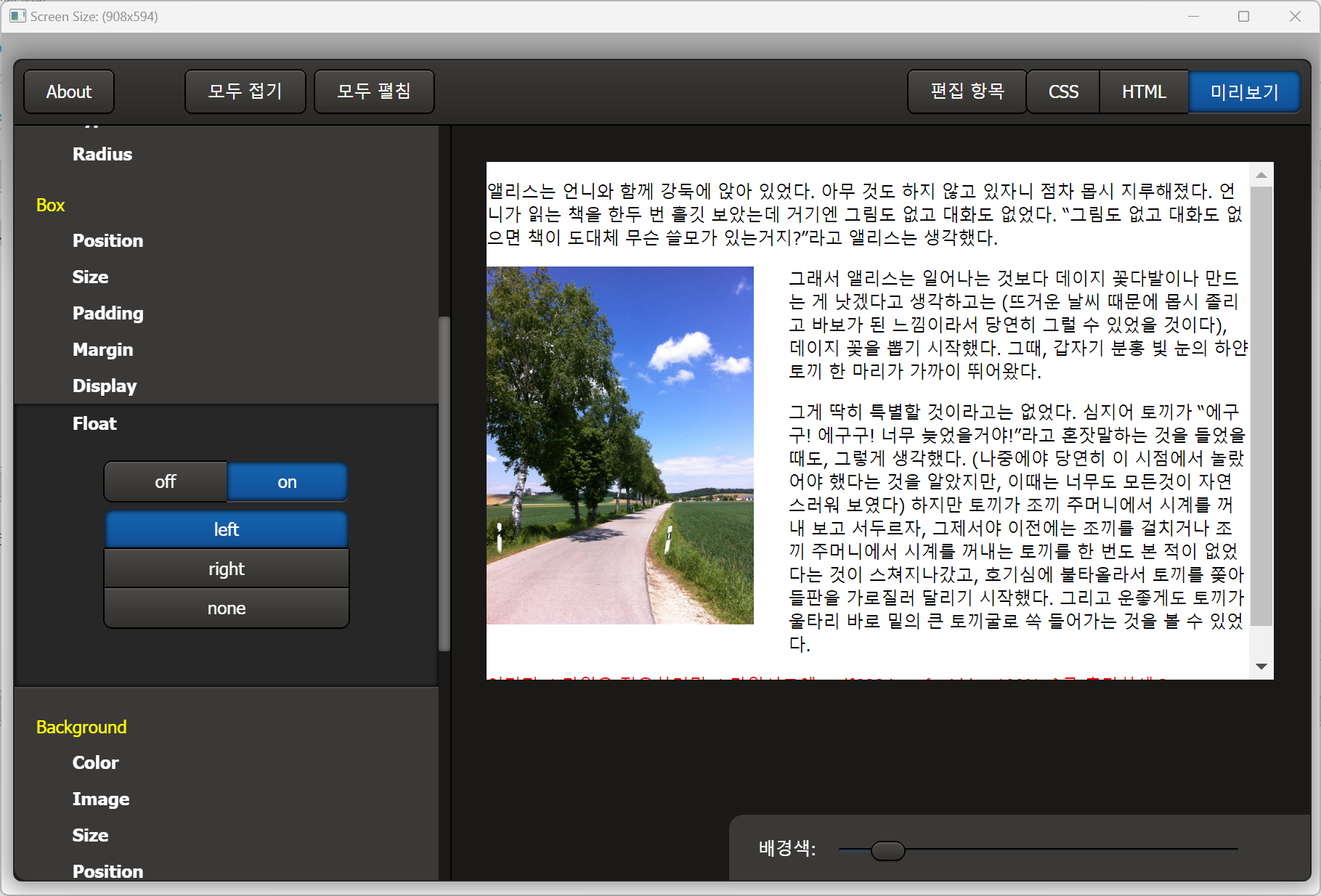
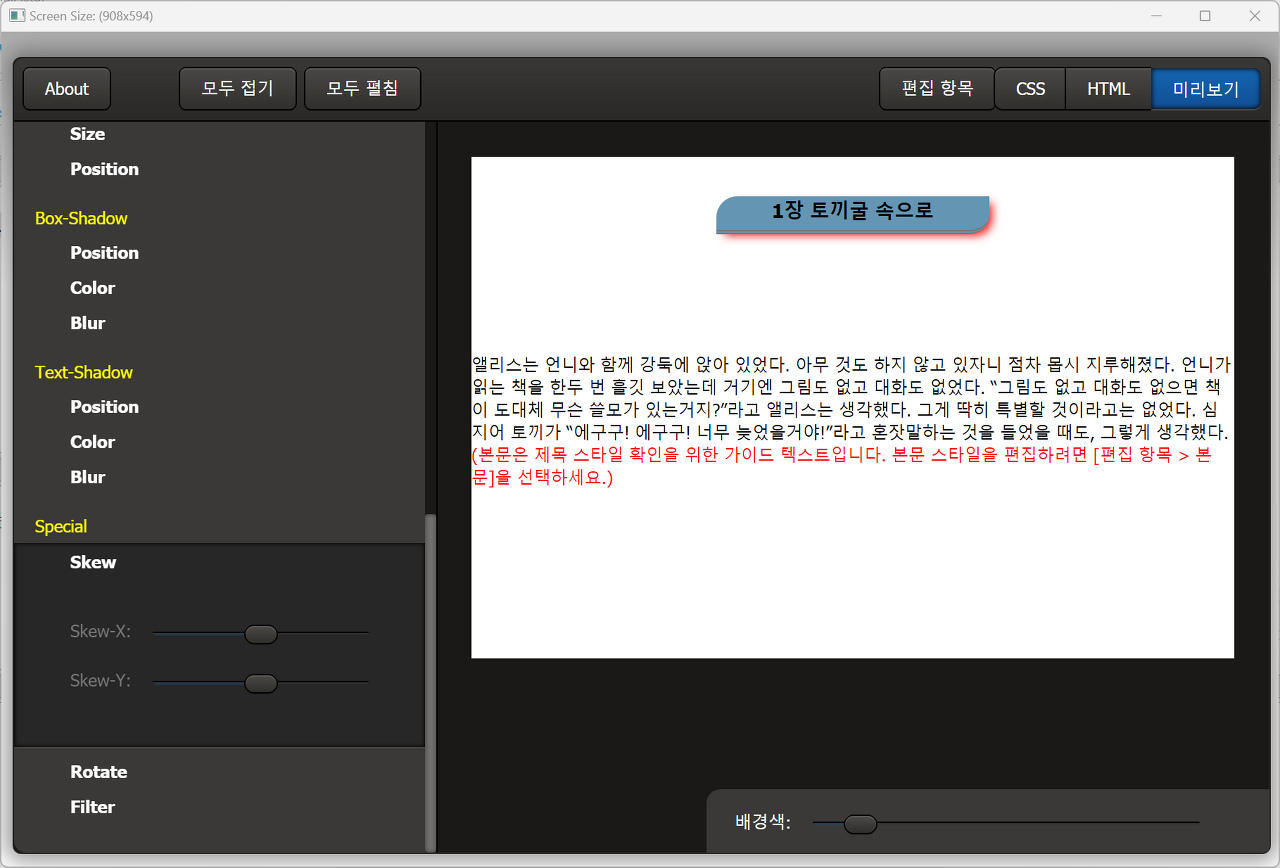
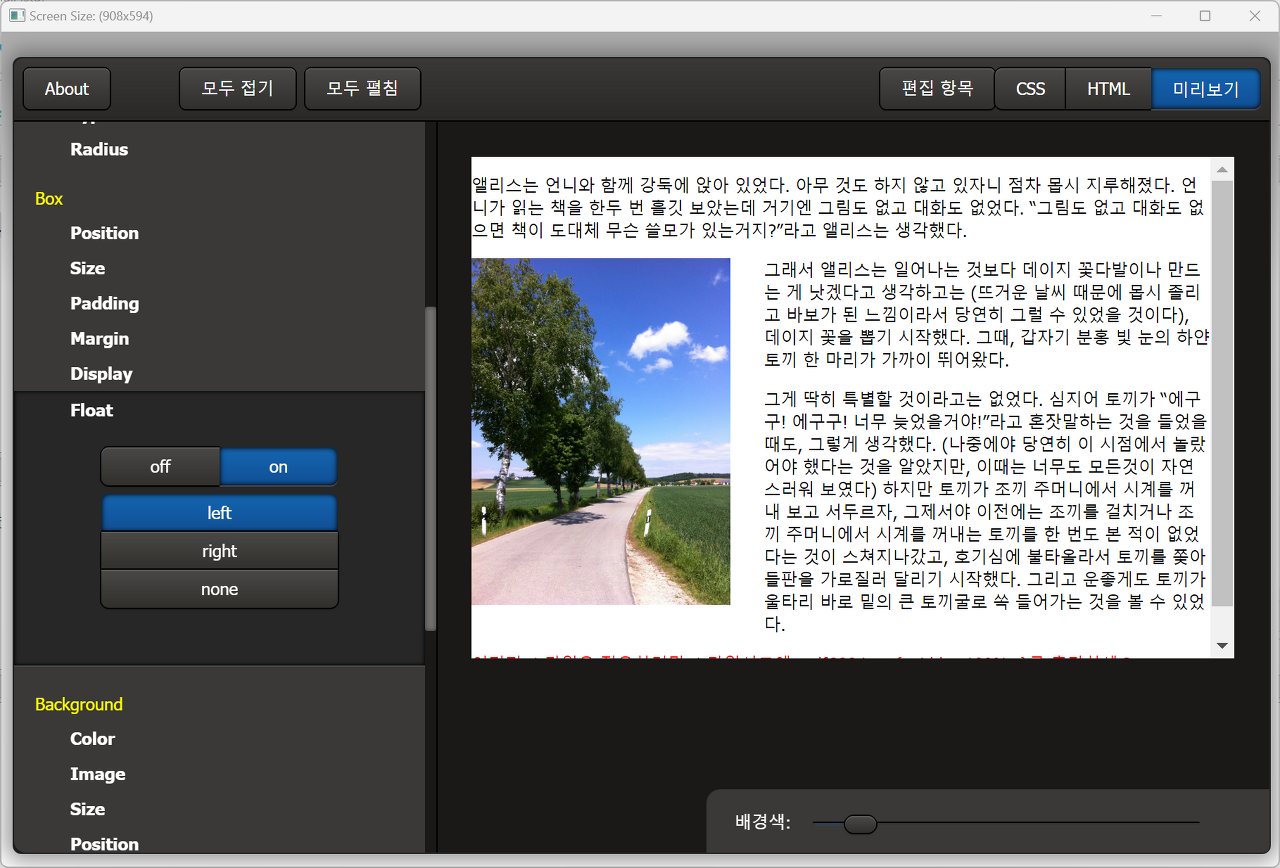
[편집 항목]에서 원하는 항목을 선택한 후 CSS 속성을 편집할 수 있습니다.

편집 항목을 선택하면 항목 별로 예제가 표시됩니다.

왼쪽에 있는 CSS 속성을 선택해 스타일을 편집하면 예제 텍스트에 실시간으로 반영됩니다.

제목, 본문, 첨자, 글상자, 이미지 5개 항목을 편집할 수 있습니다.


'EPUB 편집 가이드' 카테고리의 다른 글
| 여러개의 EPUB 파일 하나로 합치기 (0) | 2023.10.26 |
|---|---|
| selfCSS for Sigil v0.2.1 업데이트 (0) | 2023.08.25 |
| selfCSS for Sigil 플러그인 (0) | 2023.07.31 |
| 전자책 제작지원사업 - 장애인접근성 EPUB3 (0) | 2023.07.11 |
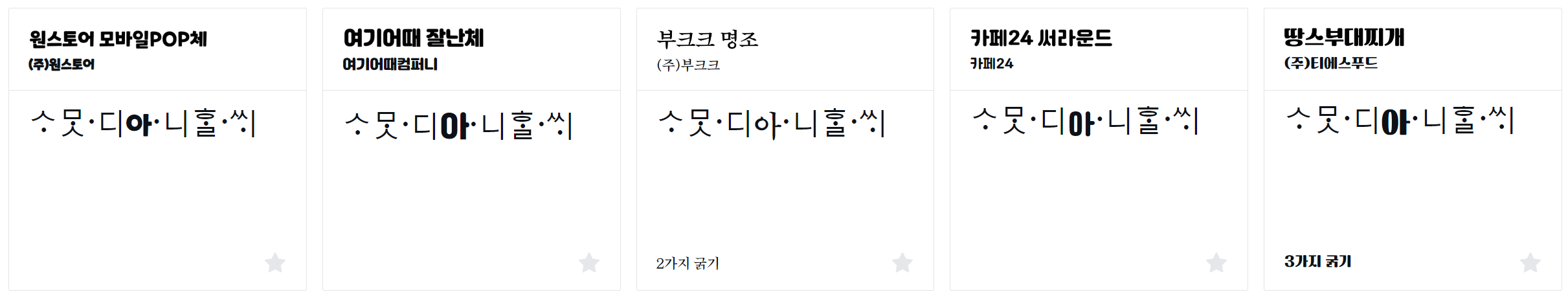
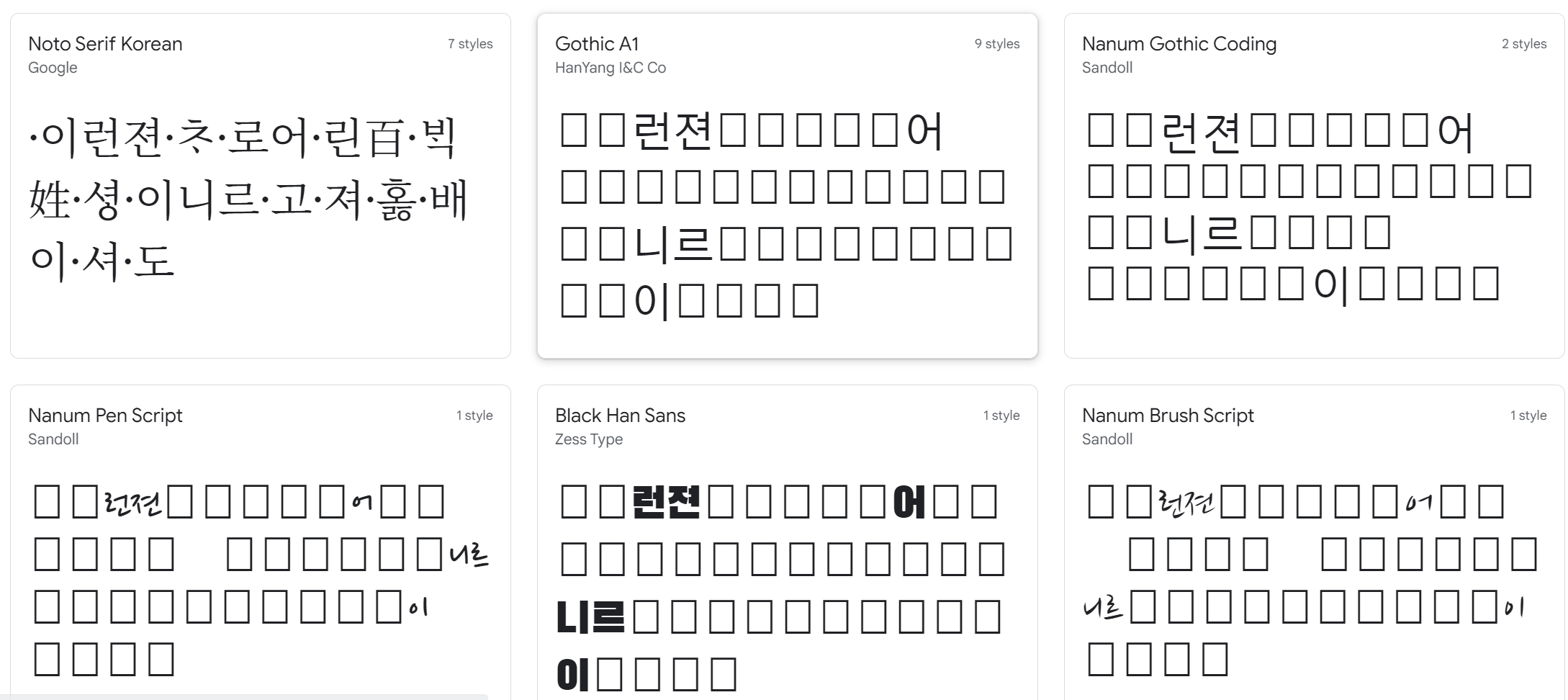
| 한글, 한자, 외국어 글자가 깨질 때는 폰트를 확인하세요. (0) | 2023.05.03 |