내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
이미지는 주로 가운데, 왼쪽, 오른쪽 3가지 스타일로 작업을 많이 합니다.
그런데 간혹 아래처럼 넣어달라고 요청하는 분들이 계세요.

이미지가 세로로 길어 가운데 넣기엔 너무 커지고,
이미지 설명이 많아 왼쪽이나 오른쪽으로 float을 하자니 캡션이 다음페이지로 넘어가 가독성이 떨어질 때가 있지요.
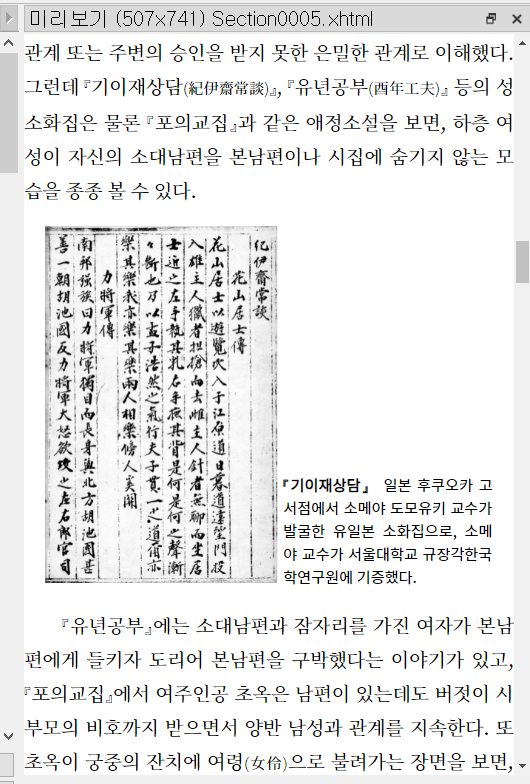
그래서 이미지를 가운데 넣지만, 50%로 줄이고, 남은 공간에 캡션을 넣는 스타일입니다.

화면 크기가 줄어들면 이렇게 이미지도 같이 작어져요.
캡션은 텍스트기 때문에 이미지가 작아져도 캡션을 보는데 문제가 없습니다.
이런 스타일은 grid나 flex를 쓰면 되지만, grid를 쓰면 태그가 복잡해져요.
img_center 스타일을 그대로 살리면서 캡션과 이미지 영역만 조절해 표현할 수 있습니다.
.img_left_center {
width: 95%;
box-sizing: border-box;
margin: 1em auto 1em auto;
text-align: center;
}
.img_left_center img {
width : 50%;
}
.img_left_center .img_caption {
display : inline-block;
font-size: 0.8em;
font-family: "약물고딕", "기본고딕";
text-align: justify;
width : 45%;
}
이 스타일의 핵심은 display : inline-block;이에요.
이미지 옆에 텍스트가 나오려면 inline 속성이어야 하는데, inline으로 텍스트를 넣으면 이미지 하단에 한줄만 나오고 나머지는 다음줄로 내려갑니다.
이걸 해결하려면 block 속성을 써야하는데 block은 이미지 아래로 설명을 내리지요.
그래서 inline-block이라는 속성을 씁니다.
나머지 속성들은 그저 도울 뿐....
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| [질문&답변] 다양한 형태의 제목 밑줄 스타일 (2) | 2021.01.06 |
|---|---|
| Sigil 초보자를 위한 CSS 편집기 (0) | 2020.12.14 |
| 문단 내(inline)에 있는 글자의 상하 여백 설정 (0) | 2020.10.15 |
| [CSS 샘플]약물 간격 조정 - 습관에 길들지 않기... (0) | 2020.08.11 |
| [CSS 스타일 샘플] 간단해 보이지만 복잡했던 장제목 스타일 (0) | 2020.08.06 |