내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
영어공부를 위한 원서, 오즈의 마법사입니다.
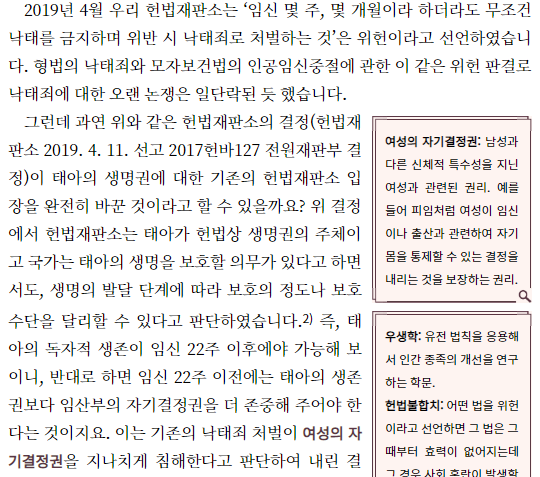
전자책으로 본문을 보다, 해석이 어려운 문단이 나오면
팝업 주석으로 해석을 볼 수 있습니다.

전자책 구매는 교보문고에서~
https://ebook-product.kyobobook.co.kr/dig/epd/ebook/E000005195549
오즈의 마법사 | 라이먼 프랭크 바움 | 내맘대로- 교보ebook
팝업 영한대역***주의! 이 책은 팝업 주석을 지원하는 모바일 뷰어에서 이용할 수 있습니다.*** ***팝업 주석을 지원하지 않는 PC 뷰어에서는 한글 번역을 볼 수 없습니다.*** ❖ 팝업 영한대역이란?
ebook-product.kyobobook.co.kr
경기도 사이버도서관 등 전자책 도서관에서 대여도 가능합니다.
경기도사이버도서관 전자책(구독)
전자책 [전자책] 오즈의 마법사 저자 : 라이먼 프랭크 바움출판사 : 내맘대로출간일 : 2023-05-15 책에 대한 상세내용 · 페이지 0 page · 공급사 내맘대로 · 서비스형태 EPUB · 파일크기 2.9 MB · 웹뷰어
cyberlibrary.dkyobobook.co.kr
'Tip&Tech > 이렇게 만들었어요' 카테고리의 다른 글
| 재미있는 스타일이 가득했던(만드는데 고생했다는 소리) 책 (2) | 2023.11.02 |
|---|---|
| [과학 추리반 아이들] 까다롭지만 재미있는 스타일 (0) | 2023.05.19 |
| 재미있는 스타일의 가이드 북 (0) | 2023.02.21 |
| 패턴을 넣을 때 고민해 봐야 할 점 (0) | 2023.02.15 |
| border-image를 이용한 글상자 만들기 (0) | 2023.01.18 |