내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
글꼴에 따라 꺽쇠, 괄호 같은 약물이 눈에 거슬릴 때가 있습니다. 제가 즐겨 사용하는 구글 Noto Serif 글꼴은 약물의 간격이 넓어 전자책을 만들고 나면 이렇게 보여요. 글자와 약물 사이에 공백이 없는데 공백이 들어간 것 처럼 보이지요.

공백을 없애면 이렇게 깔끔해집니다.
어떤 분들은 약물 간격을 전자책 특성이겠거니 생각하고 그냥 지나가고, 어떤 분들은 아래처럼 약물 간격을 조정해 달라고 하세요.
약물이 가끔 나오는 책은 저도 별로 신경쓰지 않았습니다. 하지만 약물이 많이 나오는 조정이 필요합니다. 그리고 제작을 맡기는 분들에 따라 약물에 민감한 경우가 있어요. 약물 때문에 글자 간격이 벌어지면 가독성이 좋지 않으니 조정하는게 좋지요.

하지만 약물을 조정하려면 다른 글꼴을 적용해야 합니다.
약물 간격 조정할 일이 많지 않기 때문에 저도 별 생각 없이 늘 하던대로 약물 간격을 조정했습니다.
이렇게요.

약물 몇개 없을 때 이렇게 조정을 해 놓고, 그 뒤로 습관이 돼서 계속 이 방법을 사용했습니다.
그러다 약물이 엄청나게 많이 포함된 책을 편집하게 됐어요.
그 책의 코드를 보니 너무 지저분하더라구요.
이때 갑자기 깨달았어요. 내가 아무 생각 없이 약물을 처리했구나.
훨씬 편한 방법이 있는데 생각 없이 습관 대로 편집을 했구나... 하고요.
편집자가 요청하지 않아도 약물 처리를 해야 하는데
요청이 없을 때는 아무 생각 없이 신경을 쓰지 않았지요.
습관이 돼서 습관대로 하다 보니 더 좋은 방법이 있어도 찾아 볼 생각도, 고칠 생각도 안하게 된거였어요.

안좋은 습관을 깨닫고 나니, 해결 방법이 바로 떠오르더라구요. 그래서 적용해 봤습니다.
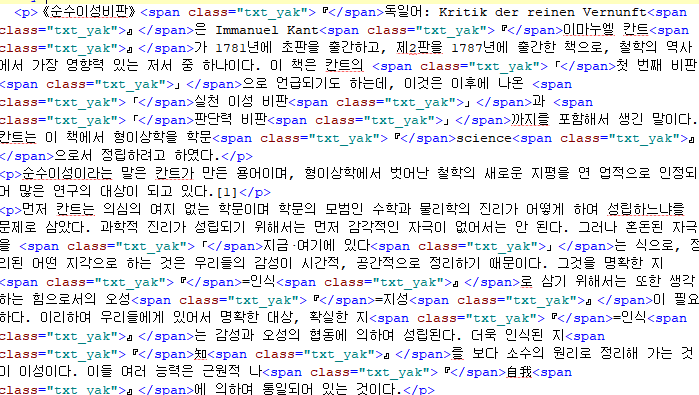
span 태그를 없애고, 약물 간격도 정리한 코드예요.
이렇게 하면 훨씬 편하고, 편집자가 요청하지 않아도 약물 간격을 조정해 편집을 할 수 있습니다.
당연히 이렇게 해야하는 건데 습관 때문에 관성에 밀려 신경을 쓰지 못한거였지요.
이렇게 편집하는 방법?
저처럼 습관에 길들지 마시고, 직접 찾아보세요.
생각보다 간단합니다.
이 코드는 전자책 제작 강의에서 알려드릴게요^^
생각해 봐도 방법을 찾지 못한 분들은 전자책 제작 강의 신청하세요~
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| [CSS 스타일 샘플] 이미지 왼쪽에 캡션 넣기 (1) | 2020.11.23 |
|---|---|
| 문단 내(inline)에 있는 글자의 상하 여백 설정 (0) | 2020.10.15 |
| [CSS 스타일 샘플] 간단해 보이지만 복잡했던 장제목 스타일 (0) | 2020.08.06 |
| EPUB에서 일본어 세로쓰기 (0) | 2020.07.31 |
| [CSS 스타일 샘플] 이미지로 테두리 만들기 (0) | 2020.07.23 |