내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
얼마 전에 주석 숫자 맞추며 1000개짜리 아닌게 어디냐고 푸념을 했는데,
바로 다음 책이 1000개 넘는 주석, 30개 정도로 구분된 장, 각 장마다 새로 번호 시작되는 책이었습니다.
루틴이 된걸까요 ㅜ.ㅜ 말을 조심해야겠어요.
이번에 소개할 스타일은 EPUB3라면 간단하지만 EPUB2에서는 창의력이 필요한 거예요.
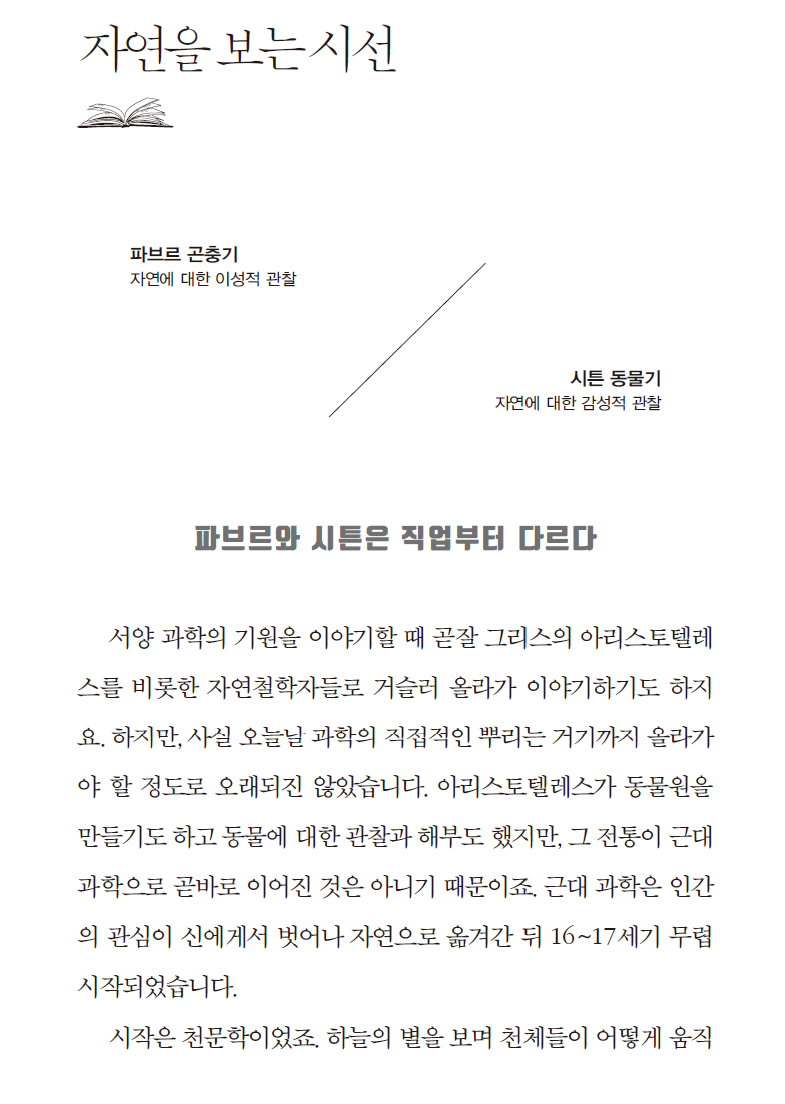
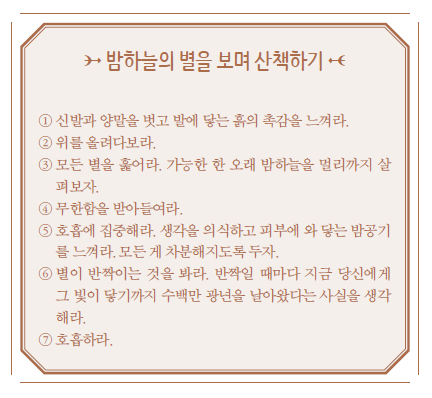
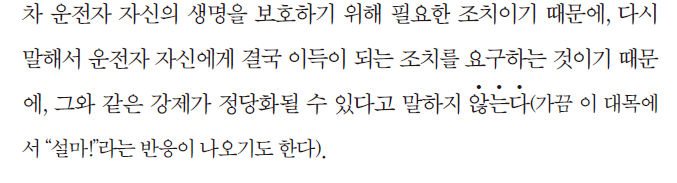
종이책에서는 이렇게 보입니다. 어느 부분인지 딱 감이 오시지요?

EPUB3라면 ruby를 쓰면 됩니다. 하지만 EPUB2늘 ruby를 지원하지 않기 때문에 CSS를 사용해야 합니다.
약간의 창의력(?)만 발휘하면 아주 간단히 문제를 해결 할 수 있어요.

힌트를 드릴게요.
<span class="txt_dot_top">않</span><span class="txt_dot_top">는</span><span class="txt_dot_top">다</span>
이렇게 하면 위에 점이 찍힙니다.
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| [CSS 스타일 샘플] 구역 나누기?? (0) | 2021.12.10 |
|---|---|
| 알라딘 뷰어 이미지 문제 해결을 위한 Tip (0) | 2021.10.22 |
| [CSS 스타일 샘플] 간만에 flex 사용한 스타일 (0) | 2021.08.06 |
| 초보자를 위한 WYSIWYG CSS 편집기 - selfCSS 플러그인 (0) | 2021.07.15 |
| 다양한 형태의 테두리 - border-image (0) | 2021.07.08 |