내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
2021년 전자책 제작 지원사업 신청하셨나요?
2021년도 3회로 나눠 진행을 하니 2월에 신청 못하신 분들은 다음 분기 신청 놓치지 마세요.
콘텐츠산업정보포털
국내 60개 콘텐츠 유관기관의 최신 소식 '콘텐츠산업정보포털'
portal.kocca.kr
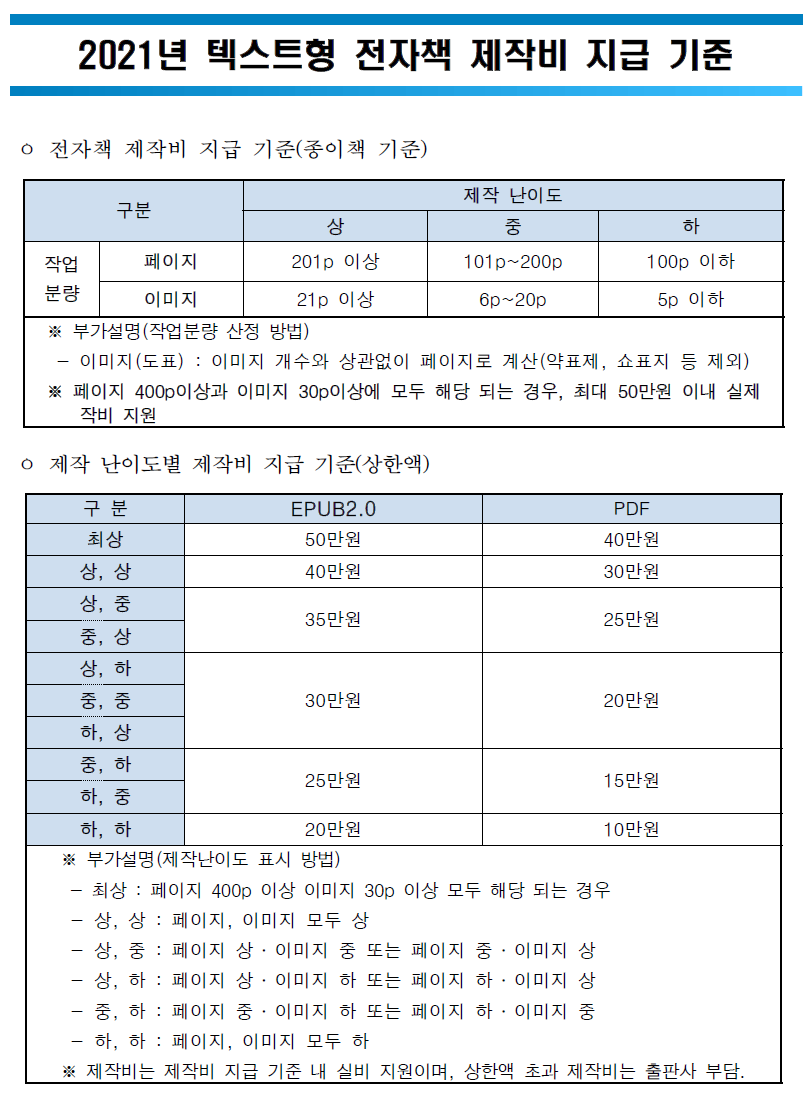
제작지원사업 전자책 제작비 지급 기준이 조금 바뀌었습니다.
최고 난이도가 40만원이었는데 400페이지 초과, 이미지 30개 초과인 경우 최대 50만원까지 지급이 됩니다.
지급 기준은 아래 이미지 참고하시기 바랍니다.
일반 전자책 제작비가 궁금하신 분들도 아래 표를 참고하시면 기준이 될거예요.

'전자책 출판정보' 카테고리의 다른 글
| 전자책 제작하기 전에 꼭 확인하세요. (0) | 2021.11.09 |
|---|---|
| 2021년 텍스트형 전자책 제작비 지급 기준 (0) | 2021.03.10 |
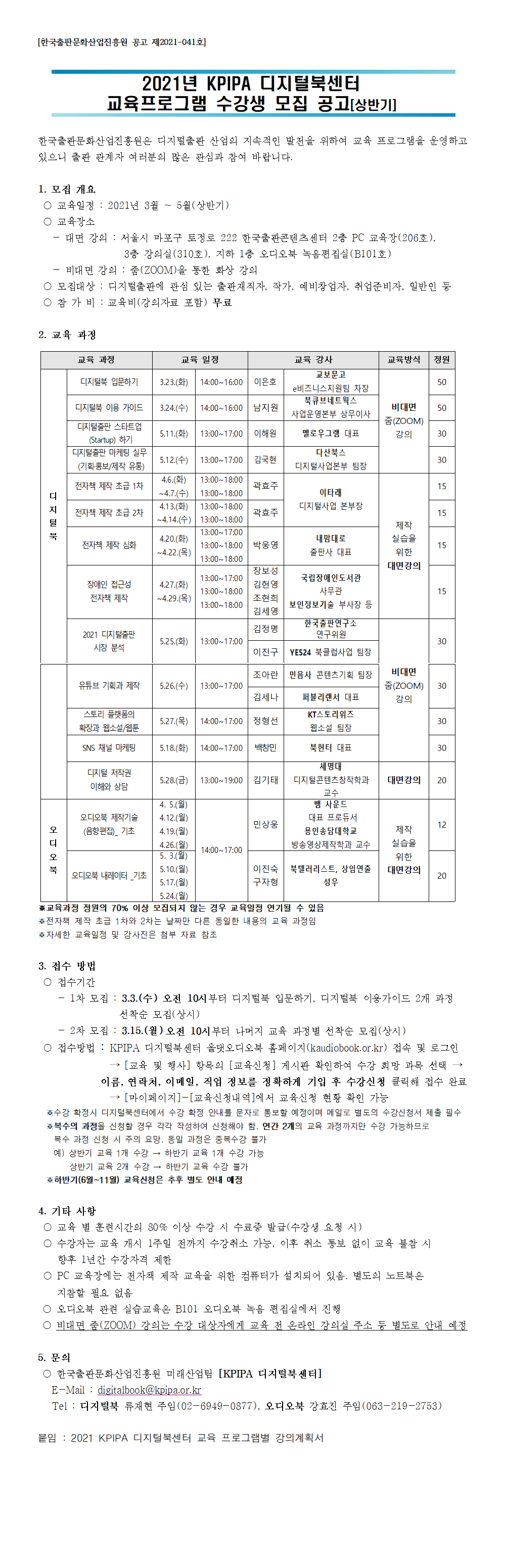
| [디지털북센터] 2021년 전자책 제작 심화 과정 신청하세요. (0) | 2021.03.05 |
| 2021년 텍스트형 전자책 제작 지원 사업 (0) | 2021.03.04 |
| Calibre 5.0.1 메이저 업데이트 (0) | 2020.09.28 |