내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
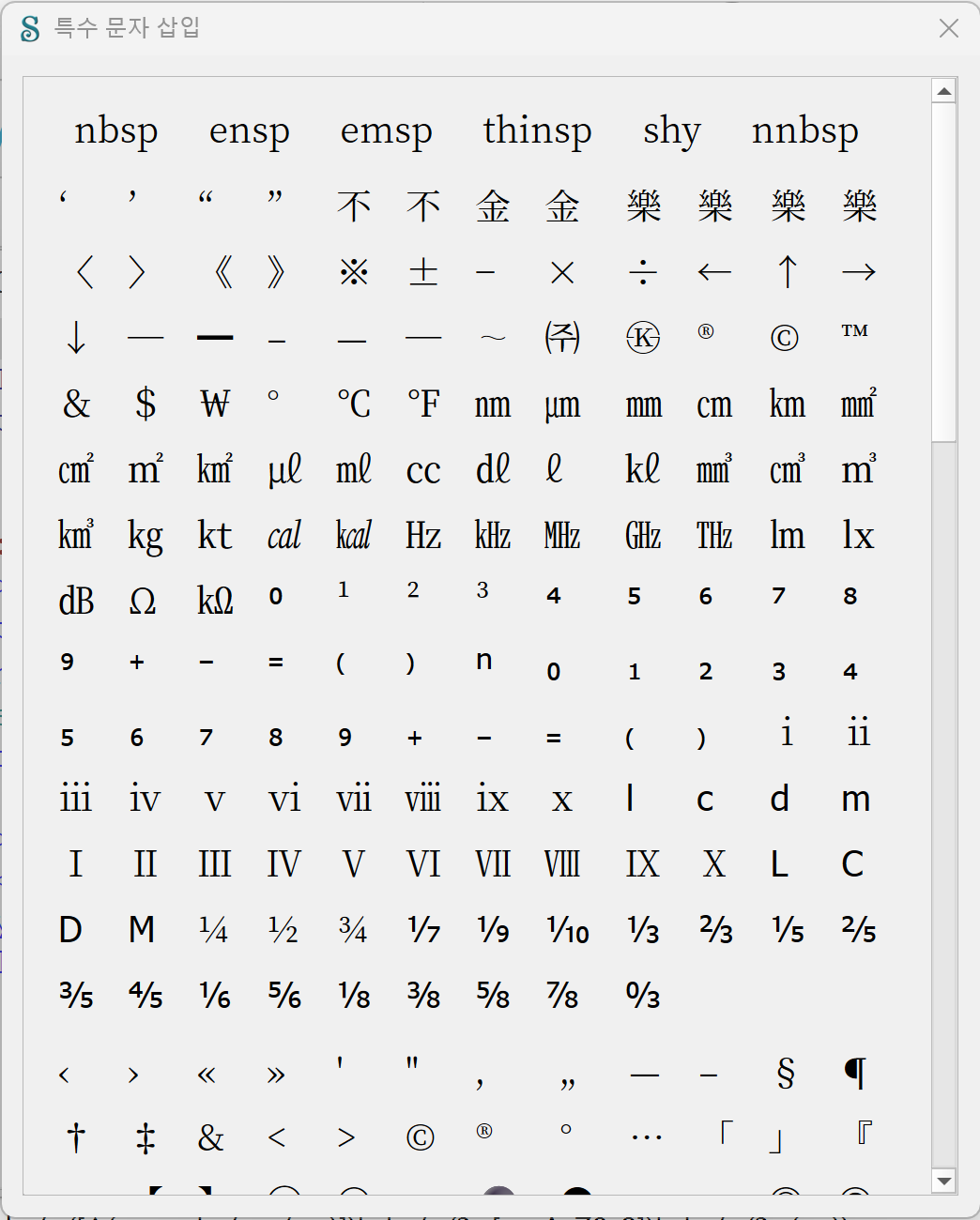
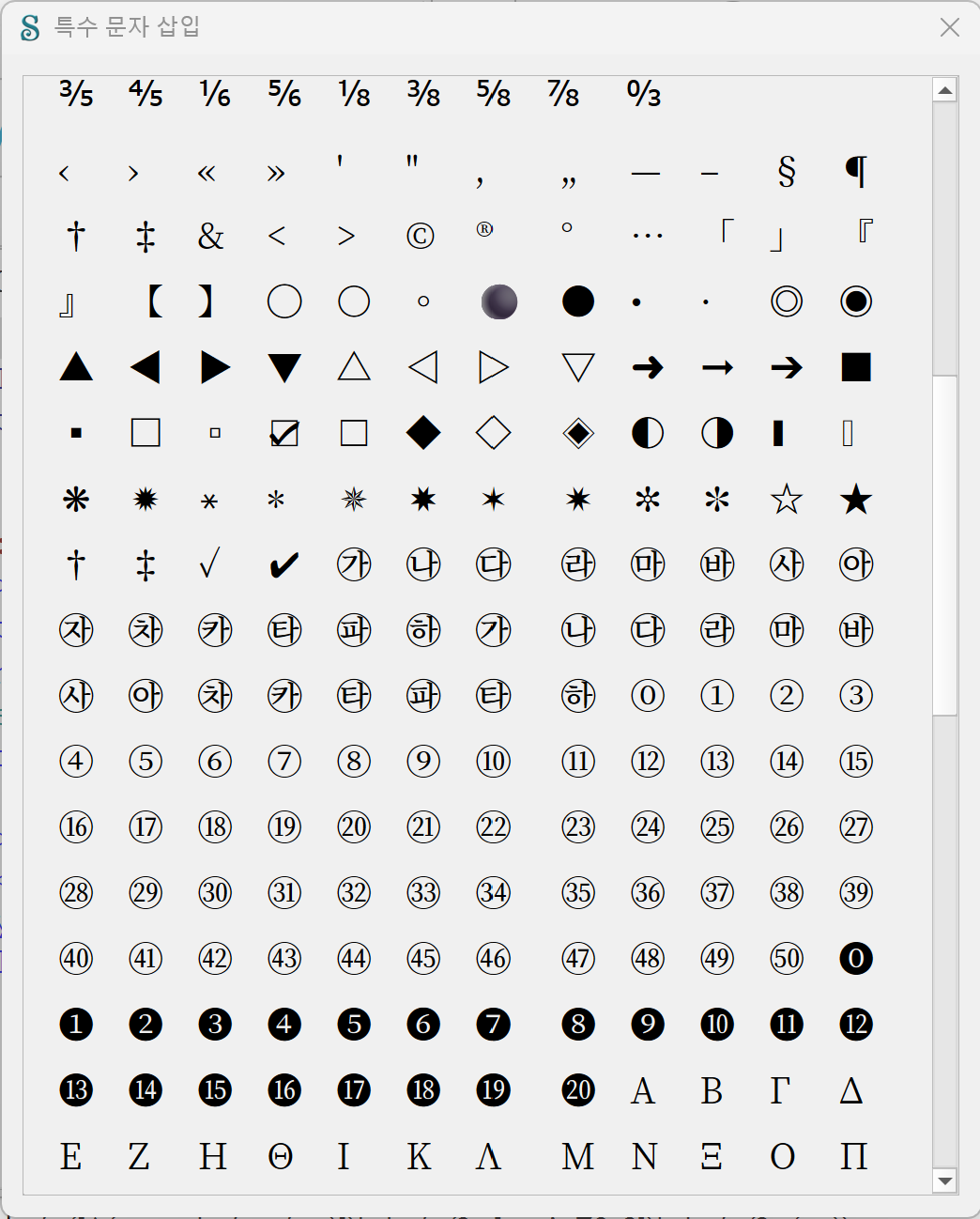
장애인접근성 전자책에서 많이 사용하는 코드, 한국어 책에서 많이 사용하는 코드를 추가해 [특수 문자 삽입] 창을 수정한 파일입니다.
파일 다운로드 받은 후 덮어쓰기 하면 됩니다. 추가한 특수문자는 상단에, Sigil의 기본 특수문자는 하단에 있습니다.


'Sigil 사용 설명서' 카테고리의 다른 글
| Sigil 2.7.2 업데이트 예정 (0) | 2026.01.28 |
|---|---|
| 찾기/바꾸기를 이용해 본문 주석 번호 새로 붙이기 (0) | 2026.01.13 |
| Sigil 2.7.0 버전 업데이 (0) | 2025.12.02 |
| 빈 줄 추가 (0) | 2025.10.29 |
| Sigil 2.6.2 업데이트 (0) | 2025.09.13 |



