내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
주석이 많은 책을 인다지안에서 내려받아 EPUB으로 작업 할 때 생기는 문제가 있습니다.
인디자인의 주석 기능을 이용해 각 장의 번호를 새로 붙여도, 실제 코드 상의 번호는 새로 붙지 않습니다.
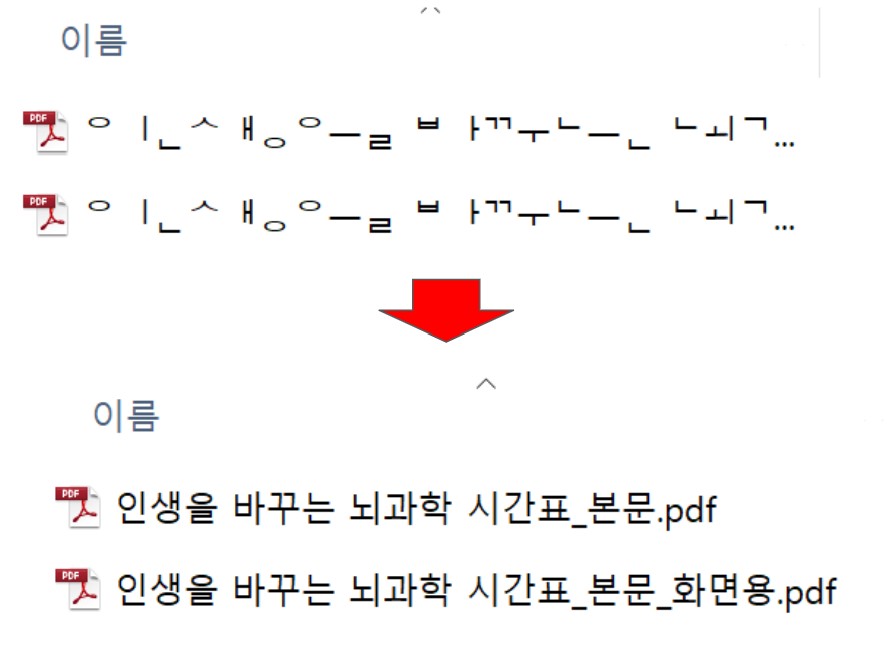
1장의 주석 번호가 1~100, 2장의 주석 번호가 다시 1~100으로 시작되어야 하는 책이
인디자인에서 내려받으면 1장 1 ~ 100, 2장 101~200으로 표시됩니다.
그럼 각 장 별로 번호를 다시 붙여야하지요.
찾기/바꾸기의 파이썬 함수 바꾸기 기능을 이용하면 본문 주석 번호를 쉽게 다시 붙일 수 있습니다.
파이썬 함수 바꾸기는 말 그대로 파이썬을 이용해 바꿀 내용을 수정하는 기능입니다.
기존의 찾기/바꾸기와 정규식의 제한을 없애는 아주 강력한 기능이지요.
사용법은 어렵습니다. 당연히 어렵겠지요. 강력한 기능은 원래 어렵습니다.
하지만 이 기능을 제대로 활용 할 수 있다면 전자책 제작 효율을 압도적으로 높일 수 있습니다.
저는 이 주석 번호 1000개 수정을 처음엔 일주일(완전 수작업) 이상 걸렸어요.
그러다 정규식과 saved search를 이용해 1시간 이내로 줄였습니다.
그리고, 파이썬 함수 바꾸기 기능이 추가된 후에는 5분도 걸리지 않습니다.
이 뿐 아닙니다. 30여종의 시리즈 전자책을 편집하는데 가격, ISBN 등 판권면의 일부 정보만 바꾸는 작업을 했습니다.
파일을 열고 엑셀에서 가격을 복사, 판권면에 붙여넣기, 다시 엑셀에서 isbn 복사, 판권면 붙여넣기 작업을 30번 이상 해야하지요.
그리고, 제목을 잘못 보면 다른 책의 정보를 넣기도 합니다.
이 역시 파이썬 함수 바꾸기를 이용해, 책 열기, 바꾸기, 책 열기, 바꾸기...로 간단히 끝낼 수 있었습니다.
주석 번호 바꾸는 기능을 이용해 이 기능을 어떻게 사용하는지 알려드릴게요.
* 이 코드는 [팝업 주석](epubguide.net/135) 형식의 코드만 지원합니다. 사용법을 익힌 후 자신에게 맞는 코드로 수정하세요.
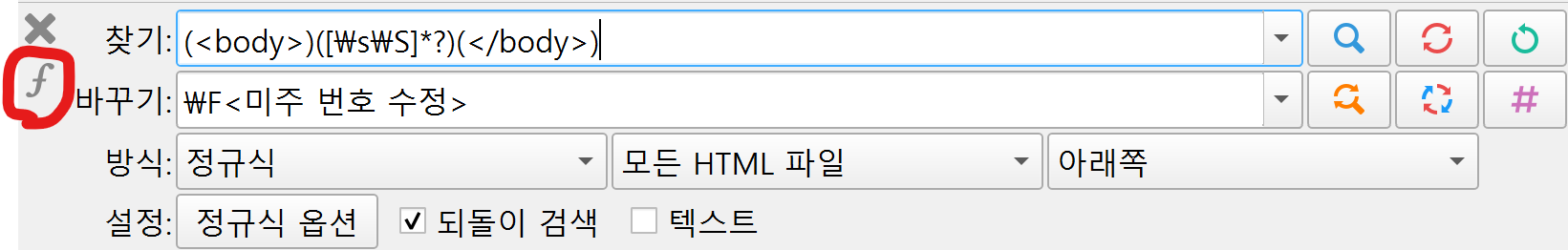
1. 찾기 바꾸기의 f 아이콘을 클릭합니다.

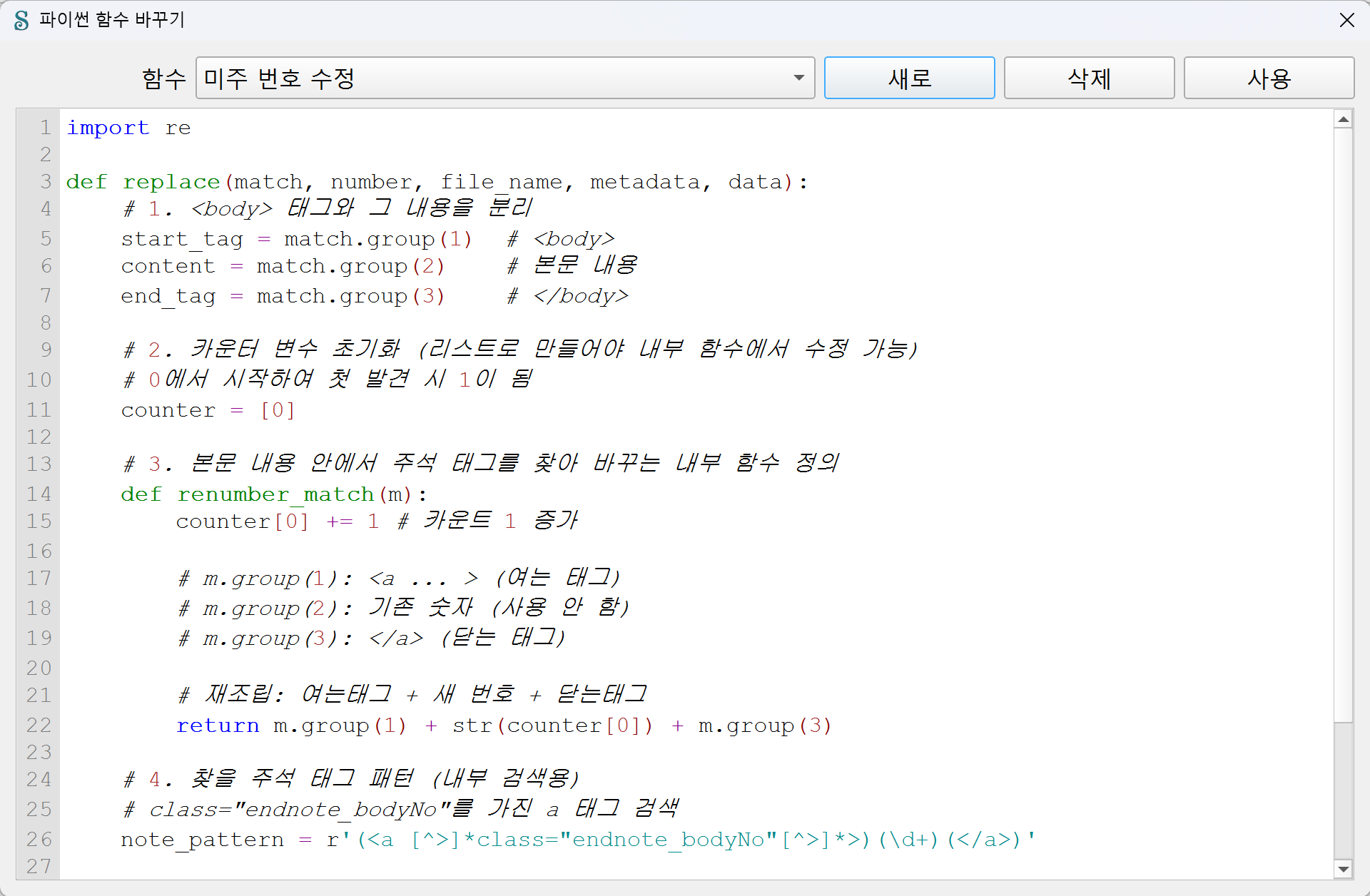
2. 파이썬 함수 바꾸기 창에 새 함수를 만들고 아래 코드를 추가하고 [사용]을 눌러 코드를 불러옵니다. 코드는 아래에 있습니다.
코드를 불러오면 바꾸기 창에 함수 이름이 표시됩니다 [\F<미주 번호 수정>]

3. 찾기 창에 찾기 코드 [(<body>)([\s\S]*?)(</body>)]를 입력합니다.
4. 이 코드는 각 파일 별로 주석 코드를 찾아 처음 시작하는 주석 부터 번호를 1로 바꿔줍니다. 그러니 주석 번호가 1로 시작해야 하는 파일 별로 장이 나눠져야합니다.
5. 파이썬 함수와 epub 파일이 준비되었다면 모두 바꾸기를 누릅니다. 그럼 각 장 별로 주석 번호가 1부터 시작하는 오름차 숫자로 교체됩니다.
6. 예제용 샘플은 아래 코드를 사용하세요.
찾기 : (<body>)([\s\S]*?)(</body>)
바꾸기(함수) :
import re
def replace(match, number, file_name, metadata, data):
# 1. <body> 태그와 그 내용을 분리
start_tag = match.group(1) # <body>
content = match.group(2) # 본문 내용
end_tag = match.group(3) # </body>
# 2. 카운터 변수 초기화 (리스트로 만들어야 내부 함수에서 수정 가능)
# 0에서 시작하여 첫 발견 시 1이 됨
counter = [0]
# 3. 본문 내용 안에서 주석 태그를 찾아 바꾸는 내부 함수 정의
def renumber_match(m):
counter[0] += 1 # 카운트 1 증가
# m.group(1): <a ... > (여는 태그)
# m.group(2): 기존 숫자 (사용 안 함)
# m.group(3): </a> (닫는 태그)
# 재조립: 여는태그 + 새 번호 + 닫는태그
return m.group(1) + str(counter[0]) + m.group(3)
# 4. 찾을 주석 태그 패턴 (내부 검색용)
# class="endnote_bodyNo"를 가진 a 태그 검색
note_pattern = r'(<a [^>]*class="endnote_bodyNo"[^>]*>)(\d+)(</a>)'
# 5. re.sub을 사용하여 본문 내 모든 주석 번호 일괄 변경
new_content = re.sub(note_pattern, renumber_match, content)
# 6. 전체 다시 합쳐서 반환
return start_tag + new_content + end_tag'Sigil 사용 설명서' 카테고리의 다른 글
| Sigil 2.7.2 업데이트 예정 (0) | 2026.01.28 |
|---|---|
| 장애인접근성과 한국어 epub 편집을 위한 Sigil 특수문자 삽입 (0) | 2025.12.04 |
| Sigil 2.7.0 버전 업데이 (0) | 2025.12.02 |
| 빈 줄 추가 (0) | 2025.10.29 |
| Sigil 2.6.2 업데이트 (0) | 2025.09.13 |