내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
EPUB 전자책 편집을 위해 Sigil을 사용하는 이유 중 하나가 플러그인입니다.
플러그인을 쓰지 않는다면, Sigil의 기능을 반만 사용하는 것과 같지요.
Sigil 플러그인은 아주 다양합니다.
이 중에 나에게 필요한 플러그인을 찾으려면 어떤 플러그인이 있는지 알아야겠지요?
전자책 편집을 하면서 도움이 됐던 플러그인을 하나씩 소개하고, 사용 방법을 설명하겠습니다.
먼저, EPUB을 만드는 모든 사람이 반드시 써야하는 것이 EPUBCheck입니다.
EPUBCheck는 EPUB 표준을 만들고 있는 W3C라는 곳에서 배포하는 EPUB 적합성 검사기입니다.
EPUB을 표준에 맞게 만들었는지, 구조적으로 문제는 없는지를 검사해 주고,
문제가 있는 부분을 찾아 어떤 문제인지, 문제를 어떻게 수정해야 하는지를 알려줍니다.
EPUBCheck에 대해 자세히 알고 싶다면 여기를 방문해 보세요.
https://github.com/w3c/epubcheck
w3c/epubcheck
Validation tool for EPUB. Contribute to w3c/epubcheck development by creating an account on GitHub.
github.com
Sigil에는 W3C의 EPUBCheck를 쉽게 사용할 수 있는 EPUBCheck 플러그인을 제공합니다.
EPUBCheck는 4.2.4 버전이 배포되었고, EPUBCheck 플러그인은 0.4.5.1 버전입니다.
여기서 잠깐!!
EPUBCheck와 EPUBCheck 플러그인을 혼동하는 분이 많이 있어요.
EPUBCheck는 W3C에서 배포하는 EPUB 적합성 검사 프로그램입니다.
EPUBCheck 플러그인은 EPUBCheck를 Sigil에서 사용하기 쉽게 도와주는 Sigil 전용 프로그램이에요.
EPUBCheck 플러그인은 최신 EPUBCheck를 포함하고 있기 때문에 Sigil에서는 EPUBCheck 플러그인만 추가하면 EPUBCheck를 사용할 수 있습니다.
1. EPUBCheck 플러그인은 여기서 다운로드 합니다.
https://www.mobileread.com/forums/showthread.php?p=2950625#post2950625
epubcheck plugin for Sigil - MobileRead Forums
www.mobileread.com
플러그인 파일명은 EpubCheck_vx.x.x.zip입니다.
최신 버전은 EpubCheck_v0.4.5.1.zip이고, EPUBCheck 4.2.4 버전이 포함되어 있습니다.
다운로드 받은 파일은 압축을 풀지 않은 zip 파일 상태로 저장해 둡니다.
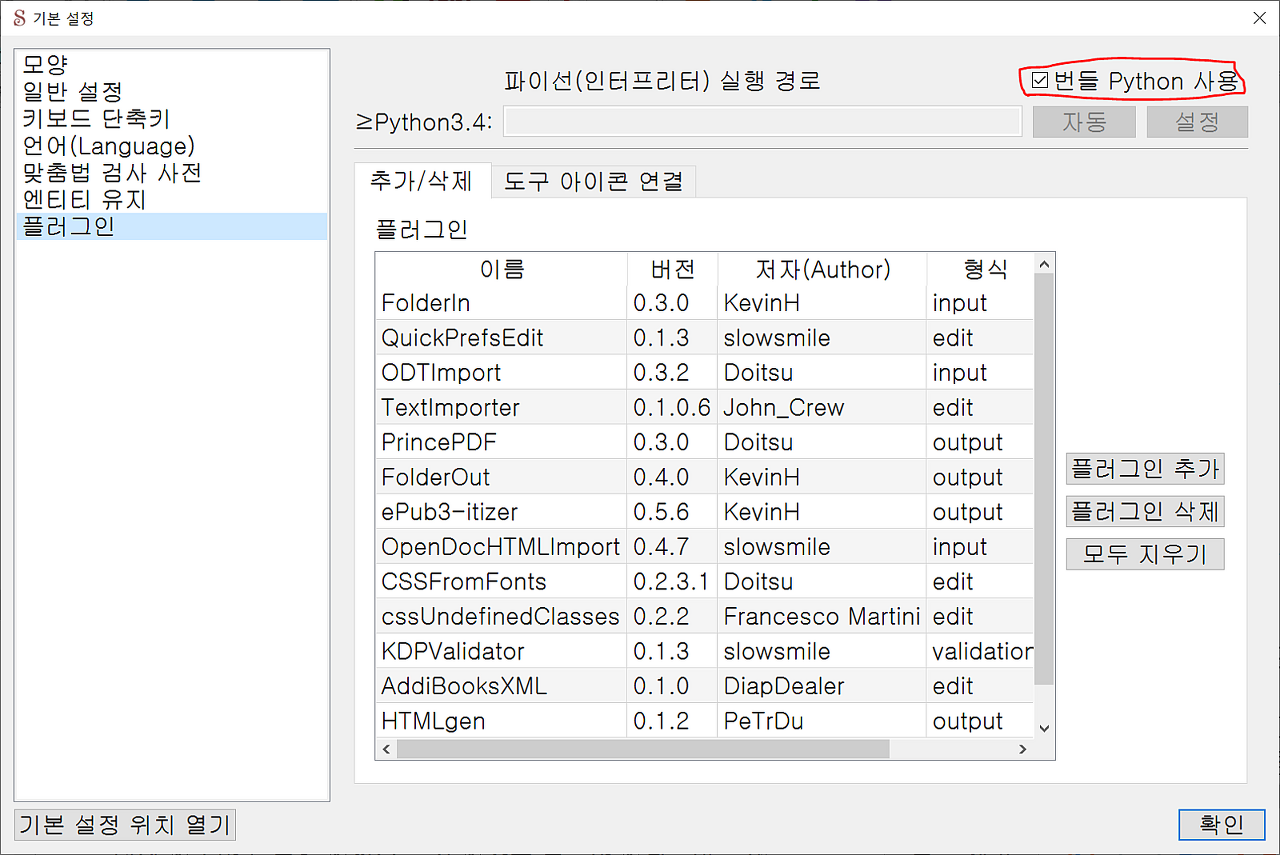
2. Sigil 메뉴에서 [플러그인 > 플러그인 관리]를 실행합니다.

플러그인 관리를 실행하면 [번들 Python 사용]이 체크되어 있습니다.
체크되어 있지 않다면 체크를 하세요.
참고로, 플러그인 사용하는데 Python이 뭔지 몰라도 됩니다.
파이선 설치를 할 필요도 없습니다.
Sigil 플러그인 목록 페이지에서 제공하는 플러그인은 대부분 번들 파이선으로 실행을 할 수 있습니다.
그리고 플러그인 실행에 필요한 대부분의 라이브러리도 함께 제공합니다.
3. [플러그인 추가]를 누른 후 다운로드 받은 EPUBCheck 플러그인 파일을 선택해 플러그인을 추가합니다.
4. EPUBCheck 단축 아이콘을 설정합니다.
플러그인 관리창에 [도구 아이콘 연결]이라는 탭이 있습니다.

도구아이콘을 연결했으면 [확인]을 눌러 플러그인 관리 창을 닫습니다.

도구 아이콘을 연결하면 Sigil 도구 모음에 저렇게 EPUBCheck 아이콘이 표시됩니다.
5. EPUBCheck 도구 아이콘을 클릭해 플러그인을 실행합니다.

EPUB에 문제가 있다면 [유효성 검사 결과] 창에 오류에 대한 설명이 표시됩니다.
6. 오류를 수정하고 싶다면 오류 메시지를 더블클릭 합니다.

오류 메시지를 더블클릭 하면 오류가 있는 위치가 코드보기 창에 표시됩니다.
오류 메시지를 읽어 보면 무슨 오류인지 설명이 나와 있습니다.
'i' 태그는 여기에 사용할 수 없다는 메시지입니다.
i 태그는 인라인 태그이기 때문에 블럭태그 안에 사용해야 합니다. 그런데 블럭태그 없이 i 태그를 사용해서 생긴 문제입니다.
오류 메시지에서 i 태그를 감쌀 수 있는 다양한 태그 목록을 같이 보여줍니다. 태그 목록 중 p 태그를 선택해 i 태그를 감싸 오류를 수정합니다.

Duplicate 오류는 ID가 중복되어 생긴 오류입니다.(번역이 안됐네요 ㅜ.ㅜ 찾아서 수정하겠습니다.)
ID가 중복되었으니 중복되지 않게 ID 이름을 수정하면 오류가 해결됩니다.

7. 오류를 수정하고 다시 EPUBCheck 플러그인을 실행하면 문제를 찾지 못했다는 메시지가 표시됩니다.
8. EPUBCheck 플러그인 설치시 확인할 사항
- Java가 설치되지 않았거나 1.6 이전 버전인 PC
EPUBCheck는 Java로 실행됩니다. Java가 설치되지 않은 PC에서는 EPUBCheck를 실행할 수 없습니다. EPUBCheck 플러그인이 정상적으로 실행되더라도 아래 같은 오류가 표시됩니다.

W3C에서 배포하는 최신 EPUBCheck는 Java 1.7 이후 버전을 지원하기 때문에
Java 1.6 이전 구 버전이거나 Java가 설치되어 있지 않다면 저런 오류가 표시됩니다.
이 오류는 Java 최신 버전을 설치하면 간단히 해결됩니다.
Java | Oracle
java.com
만약 피치 못할 사정으로 Java 구 버전을 사용해야 한다면, Java 1.6을 지원하는 EPUBCheck 플러그인을 사용하세요.
EPUBCheck 4.0.2 버전까지 Java 1.6을 지원하고
EPUBCheck 플러그인 0.4.0 버전이 EPUBCheck 4.0.2를 포함하고 있습니다.
플러그인 파일이 필요한 분은 여기서 다운받으세요.
EPUBCheck 플러그인 구버전 Java 1.6 지원
맥 OS Sierra는 Java 1.6버전만 사용할 수 있습니다. Java 1.7 버전은 설치를 할 수 없지요. 그런데 EPUBCheck 최신 버전은 Java 1.7 이상 설치돼야 실행이 가능합니다. Sigil EPUBCheck 플러그인 최신버전도 당..
www.epubguide.net
- 구 버전에서 최신 버전으로 Sigil을 업그레이드 한 경우
Sigil 0.9.5 이후 버전은 이전 버전과 구조적으로 큰 차이가 있습니다.
지속적인 업데이트를 한 분들은 문제가 없지만, 0.9.4 이전 버전에서 1.4 버전으로 업데이트를 하면 오류가 생길 수 있습니다.
이때는 [편집 > 설정 > 기본설정 위치열기]를 눌러 이 안에 있는 모든 파일을 삭제하세요.
구 버전 설정파일이 날아가는건 어쩔 수 없습니다.
지속적인 업데이트를 했다면 이런 문제가 생기지 않지만,
잘못된 정보를 보고 업데이트를 하지 않았기 때문에 생긴 문제입니다.
다음엔 EPUB에 추가한 폰트를 간단히 CSS 룰로 추가해 주는 CSSFromFonts 플러그인을 소개하겠습니다.
'Sigil 사용 설명서' 카테고리의 다른 글
| [Sigil 플러그인] DOCX, ODT(+ HWP), txt 파일을 Sigil로 불러오기 (0) | 2021.02.05 |
|---|---|
| [Sigil 플러그인] 귀찮지만 꼭 들어가는 폰트 룰 자동 추가 - CSSFromFonts (0) | 2021.02.04 |
| Sigil 사용 설명서 - Part2 HTML&CSS : HTML편 (0) | 2021.01.29 |
| EPUBCheck 4.2.4 오류 - Sigil에서 해결 방법 (0) | 2021.01.27 |
| EPUBCheck 플러그인 구버전 Java 1.6 지원 (0) | 2021.01.27 |