내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
스타일을 잡다 보면 이런 글상자가 종종 나옵니다.
글상자 제목과 내용이 있는 아주 일반적인 형태의 글상자입니다.
책 만들 때 많이 쓰이기도 하고요.
글상자 자체는 만들기 어렵지 않습니다.
아래처럼 제목에 꾸밈을 주는 경우가 있어요.
꾸밈의 형태는 다양합니다. 포스트잇을 붙여놓은 것 같은 스타일도 있고
제목 앞에 전구나 물음표 같은 불릿이 들어가기도 합니다.
그리고 이렇게 제목이 가운데 나오고, 양 옆으로 특정 패턴의 선이 나오기도 하지요.
이런 패턴은 좀 까다롭습니다.
글자에 맞게 제목 상자 크기가 바뀌어야 되요.
종이책에서는 한번 고정되면 그만이지만 전자책은 가로 폭이 일정하지 않습니다.
그래서 전자책은 제목 상자 옆에 있는 줄이 폭에 맞춰 자동으로 조정되야 하지요.
이런 스타일을 만드는 방식은 여러개예요.
예전에 소개한 적이 있는데
선을 긋고
margin-top을 (-)로 줘서 제목 상자를 선 위로 올리는 방법이 가장 간단합니다.
테이블을 이용할 수도 있어요.
왼쪽, 가운데, 오른쪽 3개짜리 테이블을 만든 후
가운데 셀에 border로 테두리를 그리고 왼쪽, 오른쪽에 선을 그을 수도 있습니다.
하지만 테이블은 셀 크기 조절이 까다로와요.
테이블과 비슷하지만 셀 크기 조절이 쉬운 방법으로는
flex 속성을 이용하는거예요. div 태그를 가로로 3개 늘어놓고 가운데 셀만 flex : 1;을 주면(0이었나???) 가운데 셀은 글자 크기에 맞게 칸이 조절되고, 좌우 셀은 크기가 동일하게 배치됩니다.
오늘 설명드릴건 이보다 조금 쉬운 방식이에요.
.box_tip_title {
background-image : url("../Images/box_top_line.png");
background-position : center;
background-size : 15px;
line-height : 0;
margin : 0 0 1em 0;
}
.tip_title {
text-align : center;
display : table;
margin-left : auto;
margin-right : auto;
background-color : #FFFFFF;
border: 15px solid #F67E68;
-webkit-border-image: url("../Images/box_top_border.png") round;
-webkit-border-image-slice: 30%;
border-image: url("../Images/box_top_border.png") round;
border-image-slice: 30%;
}
<div class="box_tip_title">
<p class="tip_title">알맞은 조명을 고르기 위한 tip</p>
</div>
테두리 모양은 여러가지로 응용이 가능합니다.
줄무늬, 물결무늬, border-bottom을 쓰면 아래에만 줄을 그을 수 있어요.
이 스타일만 있으면 제목 상자 테두리에 특정한 무늬가 들어간 대부분의 글상자를 만들 수 있습니다.
뿐만 아니라, 특정한 테두리를 가진 제목에도 활용할 수 있지요.
'Tip&Tech > 실전! 전자책 제작' 카테고리의 다른 글
| [샘플]EPUB에서 그림을 그리자~ 그림판 샘플 (0) | 2018.09.21 |
|---|---|
| 전자책 만들 때, 혹은 검수할 때 꼭 확인하고 주의해야 하는 사항들 (0) | 2018.07.27 |
| [문의]재미있는 제목 스타일 (0) | 2018.05.28 |
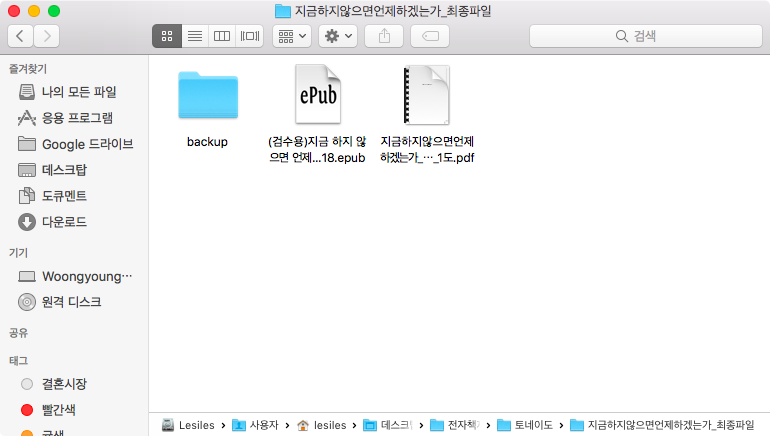
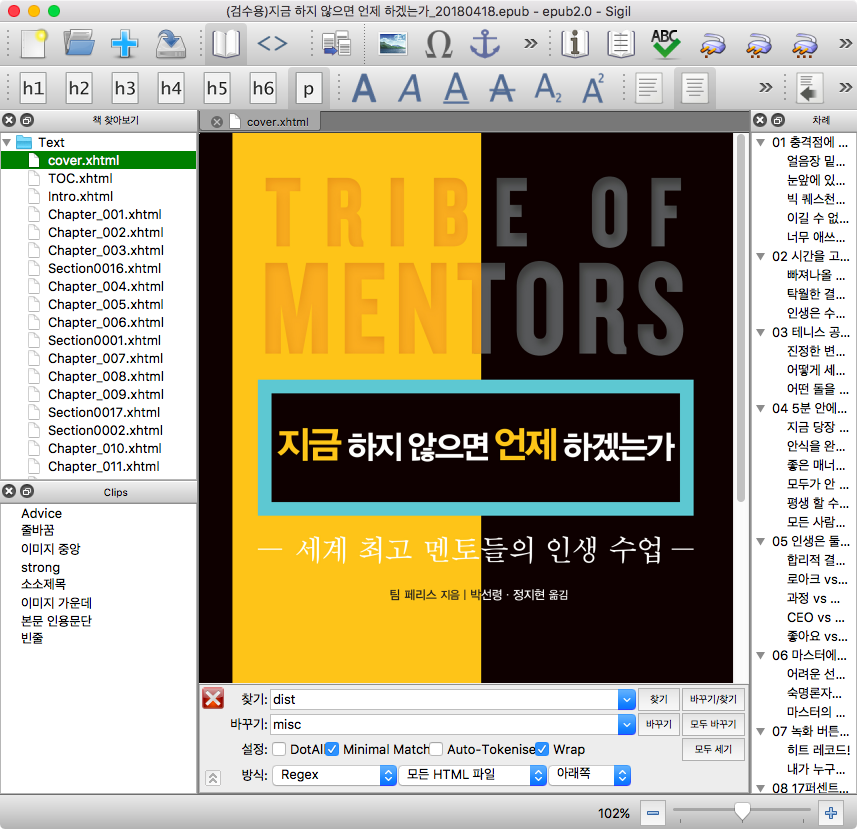
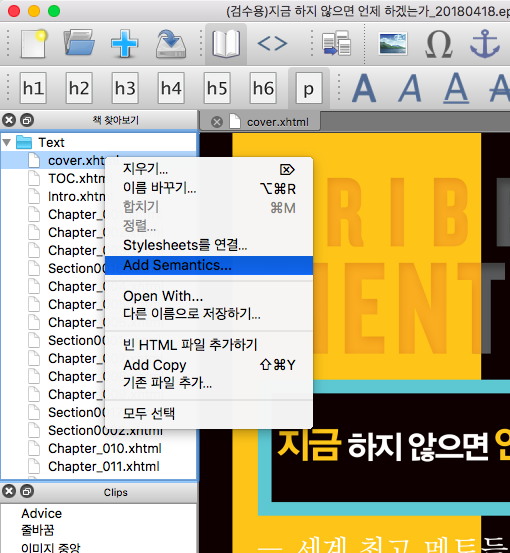
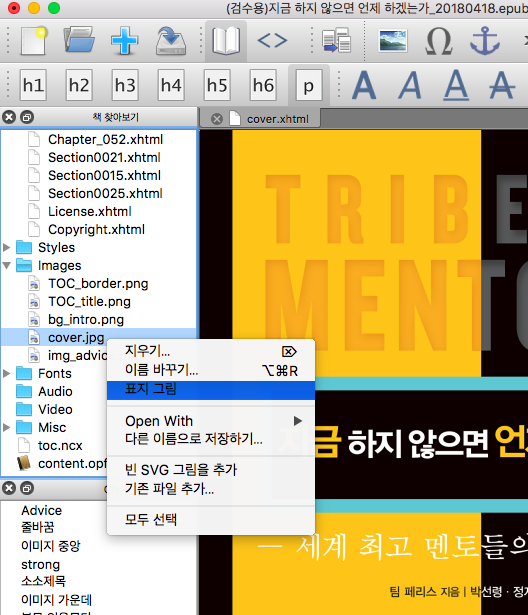
| 분명 표지를 넣었는데 서재에서 표지 이미지가 보이지 않을 때 (6) | 2018.04.24 |
| EPUB2로 해결할 수 없는 문제 (0) | 2018.04.20 |












 untitled.epub
untitled.epub