내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
Sigil 미리보기에 사용자 정의 CSS 보기 기능이 있습니다.(1.9.20)
이 기능을 이용하면 기본 스타일에 미리보기에서만 적용되는 스타일을 추가할 수 있습니다.
이런 기능이 왜 필요하냐고요?
당연히 다크모드 때문이지요.
다크모드가 왜 필요하냐... 하시는 분들은 그냥 패스.
많이 만들어 본 분들은 알거예요.
아주 드물긴 하지만,
독자들이 '글자가 안보여요' 라는 불만을 얘기하는거.
(요즘 들어 너무 '아는 사람만 보세요' 스타일로 가고 있는데,
뭐 어쩌겠어요. 모르면 공부하시면 됩니다 ^^)
Sigil의 새 기능. 미리보기 스타일에(custom_preview_style_alt.css을 권해드려요)
아래 코드만 추가하고
html, body {
background-color: #000000;
color: initial;
filter: invert(1);
}
미리보기를 해 보세요.
기본 스타일이 이렇게 보인다면

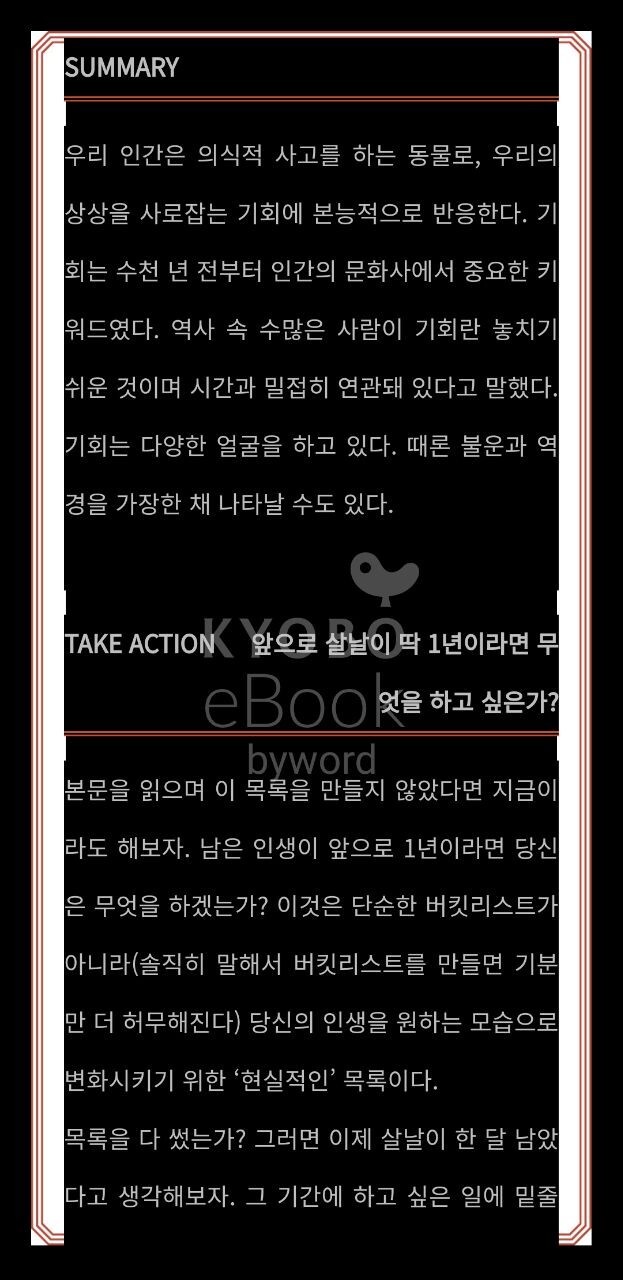
새로 추가한 다크모드 미리보기에서는 이렇게 보입니다.

물론, 유통사 뷰어 별로 다크모드(이름도 전부 다름) 설정 방식이 다르기 때문에
이렇게 똑같이 나오지는 않습니다.
그래도 최소한 검정 배경일 때 어떤 느낌인지 정도는 확인할 수 있어요.
이 기능이 있었다면 이런 문제는 미리 확인해 볼 수 있으니
이렇게 만들지는 않겠지요(제가 만들었지만 고쳐야겠네요 ㅜ.ㅜ)

'Sigil 사용 설명서' 카테고리의 다른 글
| sigil에서 사용하는 특수 클래스/태그/속성 (0) | 2023.02.14 |
|---|---|
| 아마도 평생 한번 겪을까 싶은 Sigil의 특이한 오류 (0) | 2022.09.07 |
| Sigil 1.9.20 탬플릿 사용하기 for 클릭 편집 (0) | 2022.09.06 |
| Sigil 1.9.20 업데이트 - 탬플릿을 추가할 수 있어요!!! (0) | 2022.09.05 |
| Sigil User Guide 한글화에 동참하세요~~ (1) | 2022.06.17 |

