내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
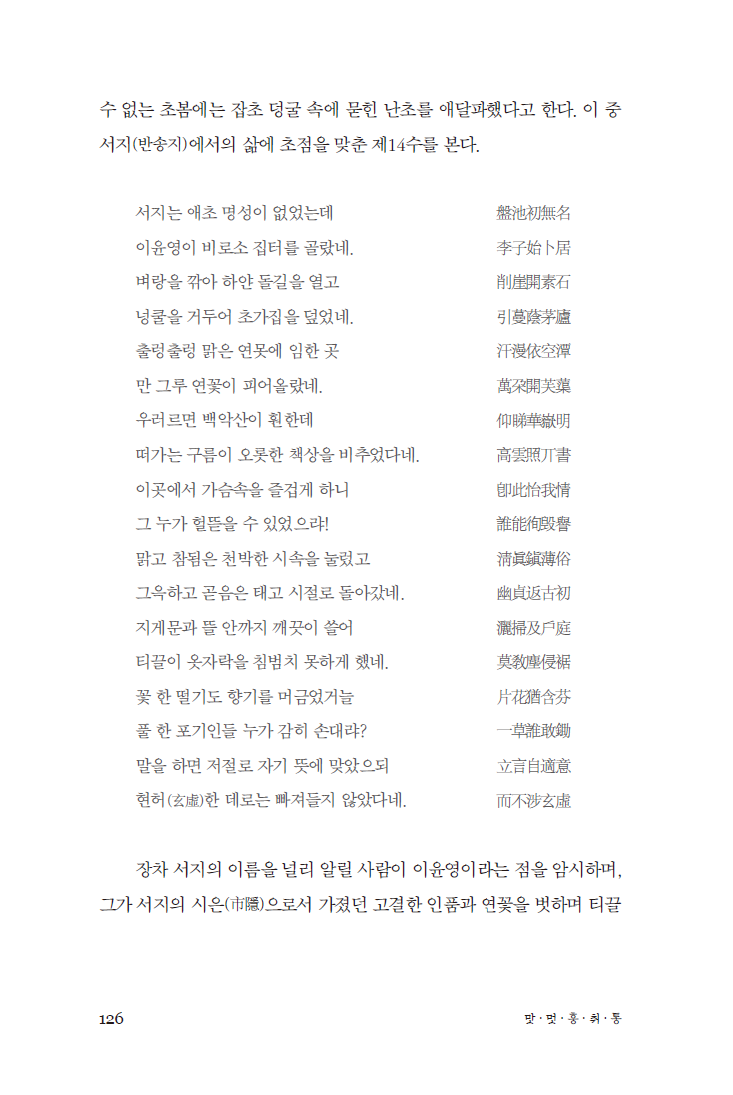
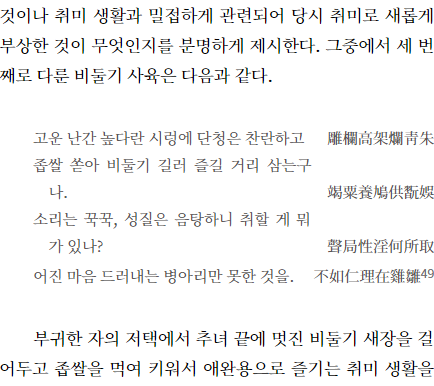
한시는 번역문과 한자를 함께 표기하는 경우가 많습니다.
다양한 편집 방식이 있겠지만, 이런 편집을 많이 합니다.

이걸 전자책으로 표현하려면 어떻게 할까요?
방법은 여러가지가 있습니다.
float을 써도 되고, greed를 쓸 수도 있습니다.
table을 만드는 방법도 있지요.
제가 권하고 싶은건 flex예요.
한자의 한시 부분은 글자 수가 같을 때가 많아요.
주석이 붙거나 해서 한두글자 정도 차이는 날 수 있지만,
대부분 글자가 일정합니다.
하지만 한글 번역 부분은 길이가 제각각이지요.



flex를 쓰면 폭이 좁거나 아주 넓어져도 깨지지 않게 편집을 할 수 있습니다.
줄이 바뀌어도 원문의 위치가 일정하고요.
flex를 쓰되, 한시 원문은 일정한 넓이로 고정시키고
한글 번역 부분만 폭에 따라 줄이 바뀌게 합니다.
줄이 바뀌면 들여쓰기를 해서 같은 줄이라고 알려주는 것도 좋습니다.
flex를 쓰면 상하 정렬도 쉽습니다.
그래서 한시 원문이 한글과 같이 시작하게 할 수도,
줄이 바뀌면 바뀐 줄에 한시가 나타나도록 할 수도 있지요.


flex 사용법은 여기에 잘 나와있습니다.
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| 알아 두면 좋은 CSS 속성 3가지 (0) | 2022.06.02 |
|---|---|
| [CSS 스타일 샘플] 난외 편집 (0) | 2022.05.12 |
| [CSS 스타일 샘플] 구역 나누기?? (0) | 2021.12.10 |
| 알라딘 뷰어 이미지 문제 해결을 위한 Tip (0) | 2021.10.22 |
| [CSS 스타일 샘플] ruby를 쓰지 않고 글자 위에 점찍기 (0) | 2021.09.01 |
