[CSS 스타일 샘플] 다양한 테두리(글상자) 샘플
전자책 만들다 보면 다양한 테두리를 그리게 됩니다.
테두리 모양은 전부 제각각이라 초보 편집자에게 종종 질문을 받아요.
테두리는 아무리 복잡해도 '기본'만 알면 쉽게 그릴 수 있습니다.
그 기본이란,
border(border와 연결된 속성 전부)
border-image
background(background와 연결된 속성 전부)
이렇게 3개.
이 3개가 어떻게 쓰이는지 예시로 보여드릴게요.
아래 예시 이미지는 모두 왼쪽이 종이책(PDF), 오른쪽이 전자책입니다.
1. 패턴이 들어간 테두리 선, 그리고 안쪽 영역 라운딩 처리
이런 테두리는 background-image를 사용합니다.
박스를 2개 그리지요. 패턴 이미지가 있는 바깥쪽 상자, 그리고 흰색 안쪽 상자.
안쪽 상자에 border-top-left-radius를 주면 라운드 처리를 할 수 있지요.


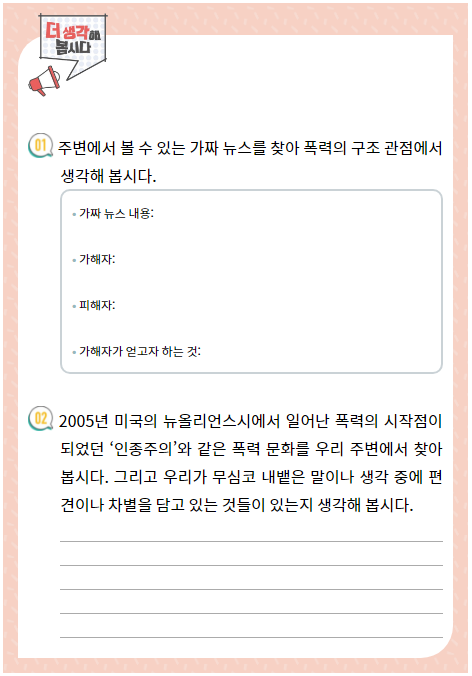
2. 너무 쉬운데 의외로 그릴 줄 아는 사람이 별로 없는 테두리
이런 테두리는 아주 그리기 쉽습니다.
border와 border-radius 속성만 있으면 됩니다. 상자도 하나면 되고요.
border-radius를 어떻게 쓰는지 공부하면, 아주 쉽게 그릴 수 있는 테두리입니다.


이 테두리는 여러가지로 활용을 할 수 있습니다.
예를 들어 이런거.
앞쪽에 있는 반달 모양의 원형 테두리 역시 border와 border-radius로 만들 수 있어요.
위, 아래, 좌, 우, 타원형, 원형 등 어떤 형태로든 만들 수 있기 때문에
연 평균 200~300권 만들다 보면 10번 정도 쓰게 되는 스타일입니다. 이정도면 엄청 높은 빈도예요.

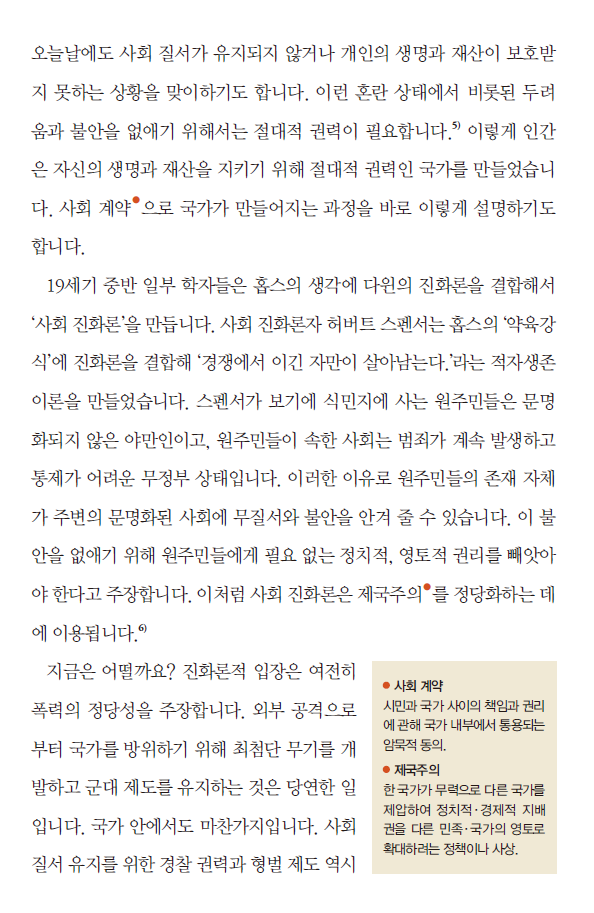
3. 팁상자/상자형 각주 스타일
이건 단순하게 border만 이용하면 됩니다.
너무 쉬워서 설명할 필요도 없을 것 같지만,
의외로 float 속성을 모르는 사람들이 많아 가볍게 언급합니다.
float은 이미지에만 사용하는 줄 아는 초보 편집자가 많아요. float은 block, inline 속성 태그면 어디든 쓸 수 있어요.


4. border로 그릴 수 없을 때는 border-image로 그리면 된다
이런 테두리는 border로 그릴 수 없습니다.
위, 왼쪽은 2줄, 각 모서리 모양이 모두 다르고, 오른쪽 아래에는 돋보기 아이콘까지 들어있지요.
이런 테두리를 그리라고 하면 상자를 여러개 중첩시킬 생각을 하는데,
그냥 border-image를 쓰면 간단해요.


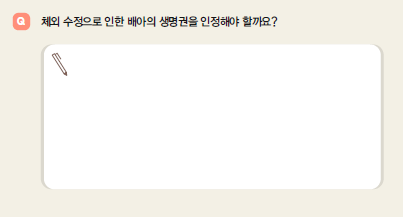
5. border와 background의 활용
이건 2번에서 설명한 테두리와 똑같아요. border와 border-radius를 이용했지요.
그런데 왼쪽 위에 연필 아이콘이 있습니다.
이렇게 연필 아이콘이 있으면, 이미지를 직접 삽입하는 분들이 많더라구요.
그냥 background-image를 쓰세요.
왜? 간단하니까.

종이책(PDF)

전자책(EPUB)
이미지를 직접 삽입한다면 태그가
<div class="border-box">
<div class="bullet_image">
<img src="../Images/bullet.jpg" alt="bullet image">
</div>
</div>
이렇게 되고
배경이미지를 쓰면
<div class="border-box"></div>
이렇게 끝나거든요.
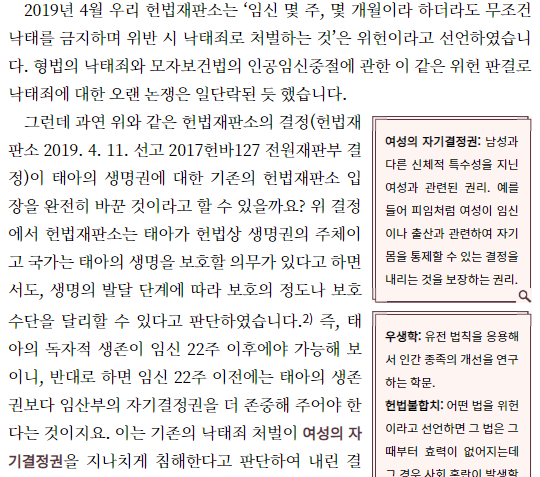
6. 한쪽 모양만 다른 테두리
4개 면은 border로 그릴 수 있는데 한쪽만 그릴 수 없다면?
이렇게 복잡하게 생각하지 마세요.
그냥, 이건 border-image로 그리면 됩니다.
4번이랑 이거랑 똑같아요. 4개 면이 다르던, 한쪽 면이 다르던
border로 그릴 수 없다면 border-image를 쓰면 됩니다.

