[CSS 스타일 샘플] 이미지 왼쪽에 캡션 넣기
이미지는 주로 가운데, 왼쪽, 오른쪽 3가지 스타일로 작업을 많이 합니다.
그런데 간혹 아래처럼 넣어달라고 요청하는 분들이 계세요.

이미지가 세로로 길어 가운데 넣기엔 너무 커지고,
이미지 설명이 많아 왼쪽이나 오른쪽으로 float을 하자니 캡션이 다음페이지로 넘어가 가독성이 떨어질 때가 있지요.
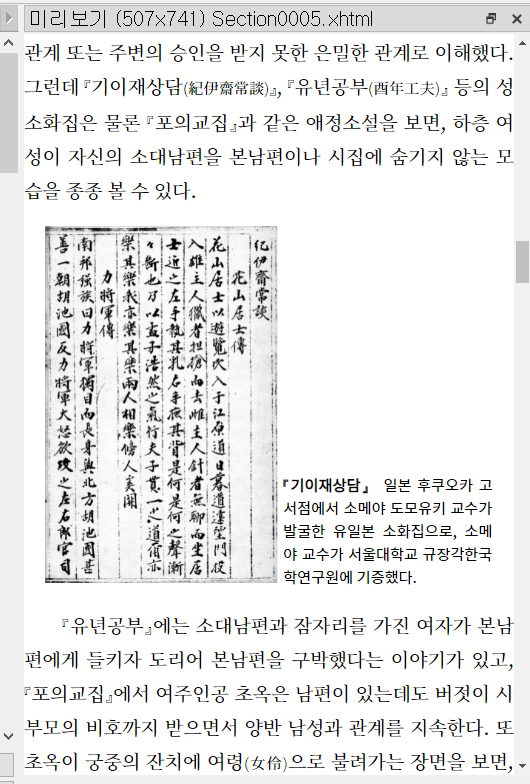
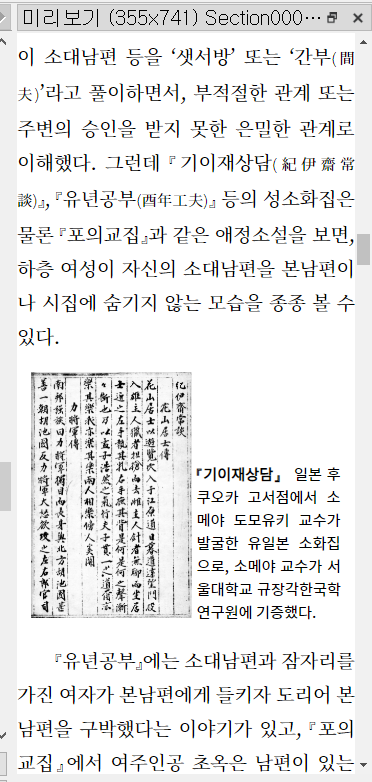
그래서 이미지를 가운데 넣지만, 50%로 줄이고, 남은 공간에 캡션을 넣는 스타일입니다.

화면 크기가 줄어들면 이렇게 이미지도 같이 작어져요.
캡션은 텍스트기 때문에 이미지가 작아져도 캡션을 보는데 문제가 없습니다.
이런 스타일은 grid나 flex를 쓰면 되지만, grid를 쓰면 태그가 복잡해져요.
img_center 스타일을 그대로 살리면서 캡션과 이미지 영역만 조절해 표현할 수 있습니다.
.img_left_center {
width: 95%;
box-sizing: border-box;
margin: 1em auto 1em auto;
text-align: center;
}
.img_left_center img {
width : 50%;
}
.img_left_center .img_caption {
display : inline-block;
font-size: 0.8em;
font-family: "약물고딕", "기본고딕";
text-align: justify;
width : 45%;
}
이 스타일의 핵심은 display : inline-block;이에요.
이미지 옆에 텍스트가 나오려면 inline 속성이어야 하는데, inline으로 텍스트를 넣으면 이미지 하단에 한줄만 나오고 나머지는 다음줄로 내려갑니다.
이걸 해결하려면 block 속성을 써야하는데 block은 이미지 아래로 설명을 내리지요.
그래서 inline-block이라는 속성을 씁니다.
나머지 속성들은 그저 도울 뿐....