내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
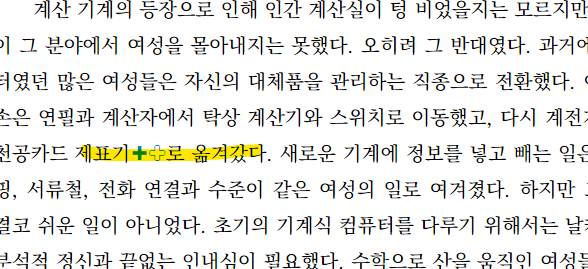
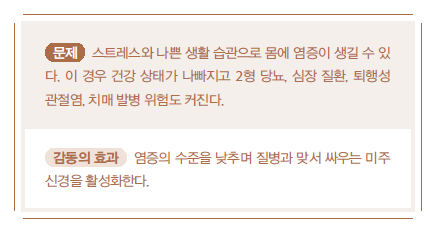
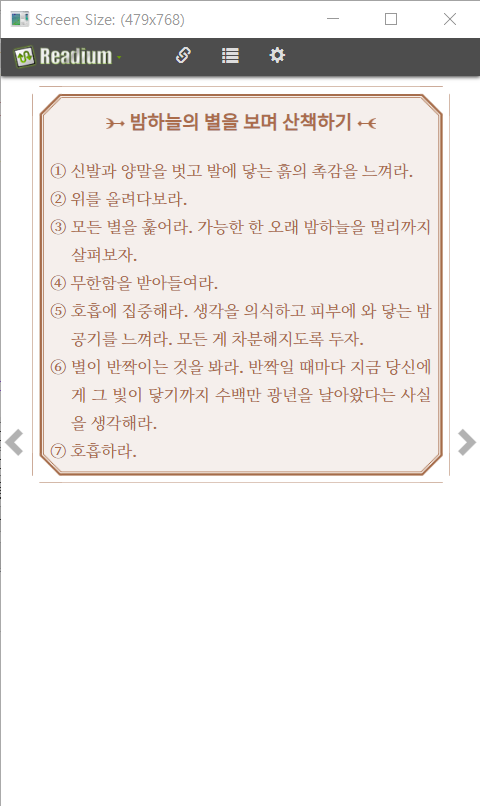
지금까지 작업한 것과 다른 테두리 스타일을 만났습니다.
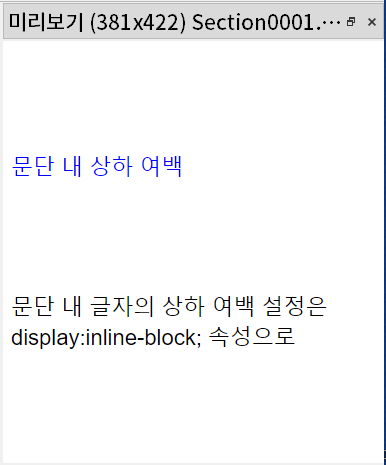
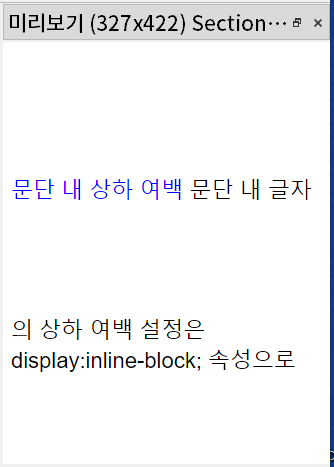
글자가 테두리 보다 길어요.
이런 테두리는 어떻게 그릴까요?



Previous imageNext image
이것 역시 border-image로 그릴 수 있습니다.
뭔가 엄청난게 있을 것 같지만, 아주 단순합니다.
결정적인 힌트를 드릴게요.

아! 하고 느끼셨나요^^?
재미있는 테두리가 많이 쓰인 책이에요.
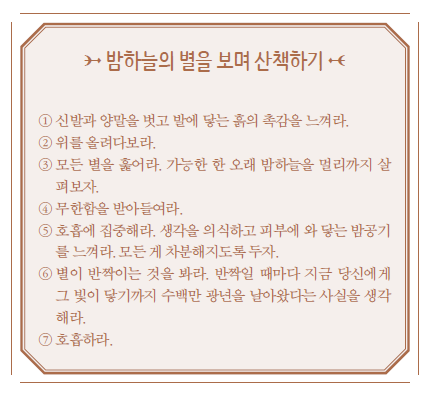
이런 테두리는 어떻게 그릴까요?

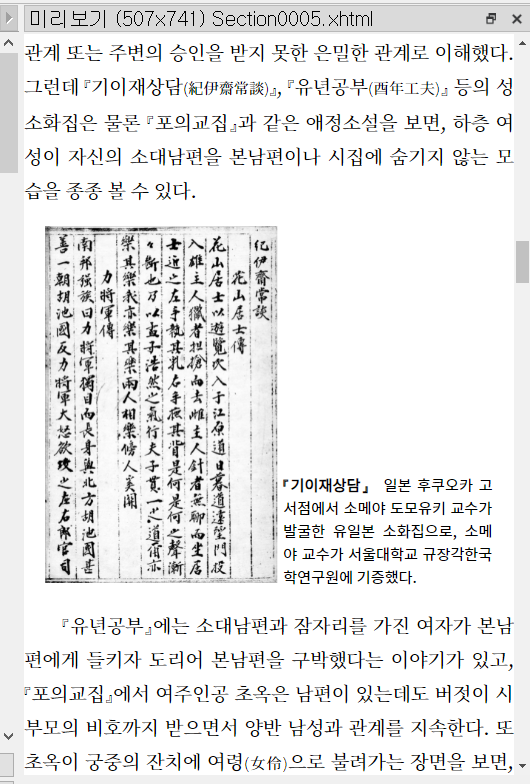
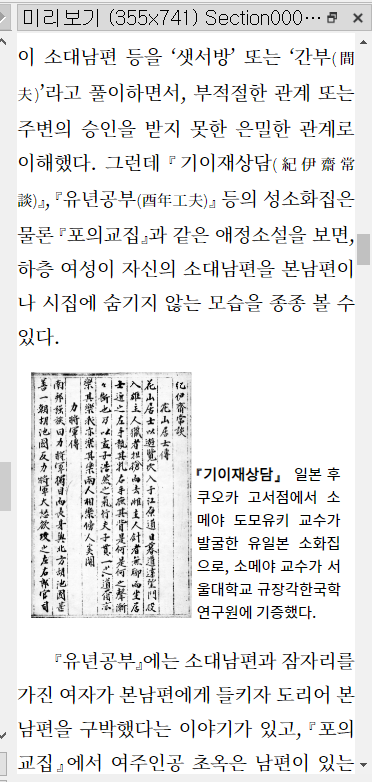
이 테두리의 이미지입니다.
보기엔 2겹, 3겹으로 된 테두리 처럼 보이지만 선 하나로 그린 테두리예요.

그럼 이건 어떻게 그릴까요?
바깥 테두리를 그리고, 안쪽에 다른 테두리를 그렸을까요?

이럴 때는 아주 단순하게 생각을 하면 돼요.
어디에서 어디까지를 테두리로 잡느냐가 기준이 됩니다.
단선 테두리 안에 이중선 테두리를 넣는 것도 방법이지만,
그냥 단선과 이중선을 포함해서 하나의 테두리를 보면 훨씬 간단해 집니다.

모두 border-image 속성을 이용했습니다.
border-image 모르는 분은 없을거예요.
이 속성으로 저런 다양한 테두리를 만들 수 있느냐, 없느냐의 차이가 있지요.
속성을 어떻게 활용하느냐, 이게 중급에서 고급으로 넘어 가는 핵심이에요.
전자책에서는 이렇게 보입니다.
그나저나, Sigil 리디움 뷰어 플러그인 너무너무너무너무 편하고 좋네요 ^^
검수할 때 너무 편해요.

'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| [CSS 스타일 샘플] 간만에 flex 사용한 스타일 (0) | 2021.08.06 |
|---|---|
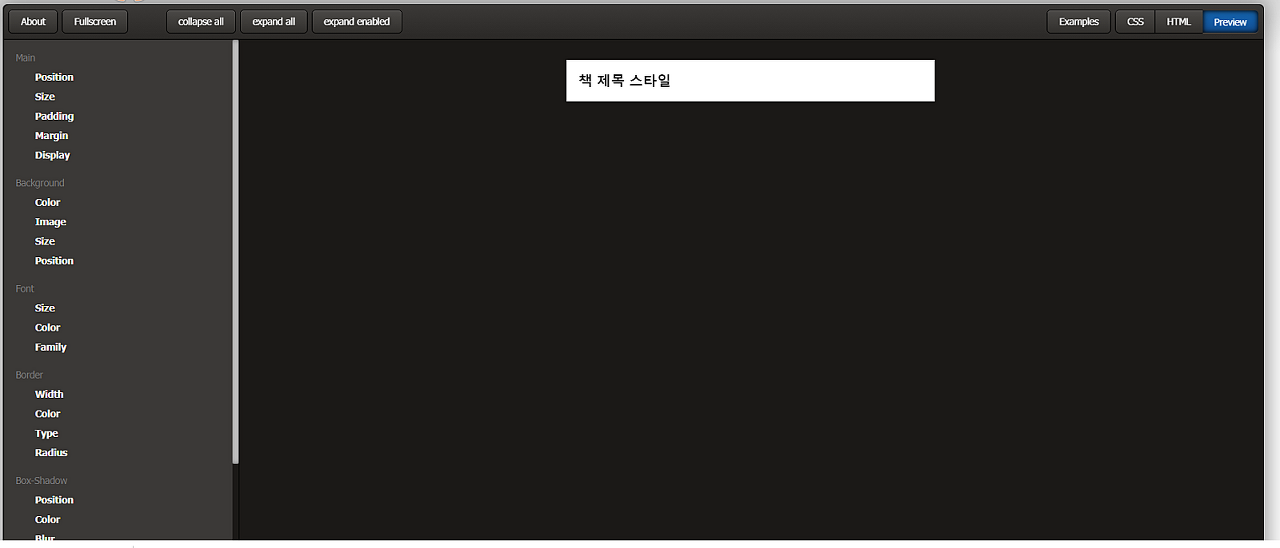
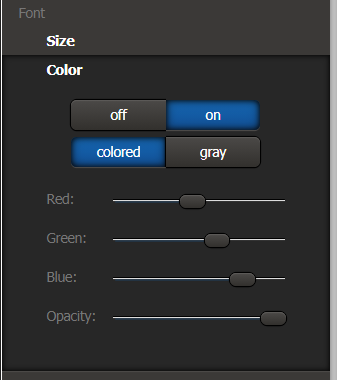
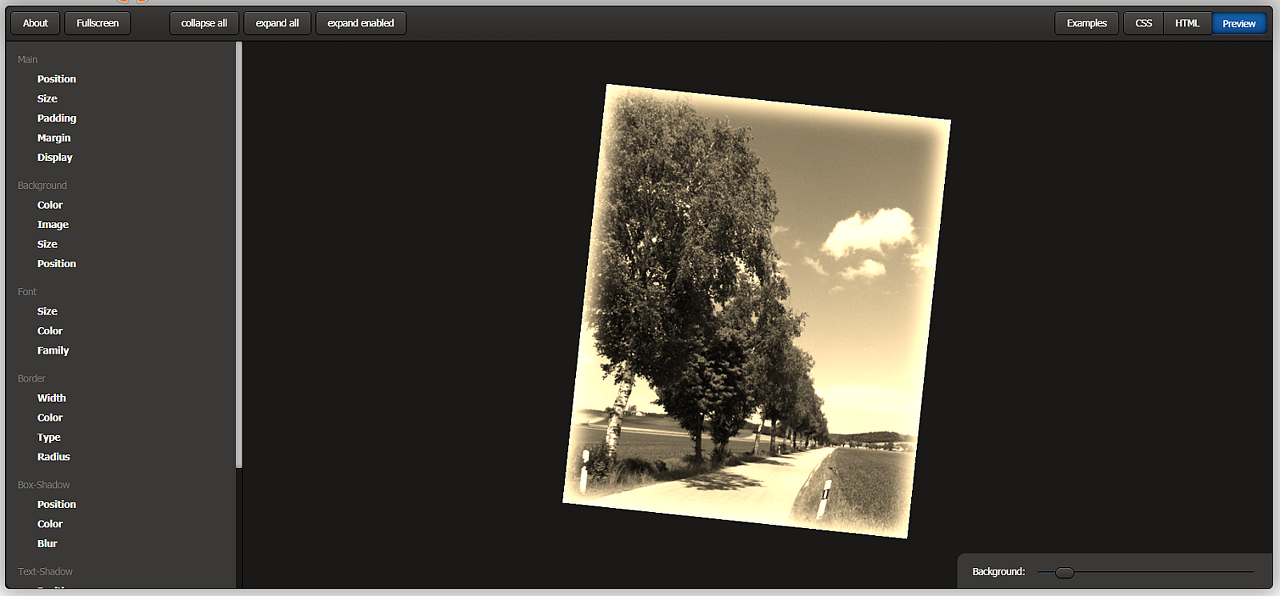
| 초보자를 위한 WYSIWYG CSS 편집기 - selfCSS 플러그인 (0) | 2021.07.15 |
| 테두리 글자 스타일 (0) | 2021.04.15 |
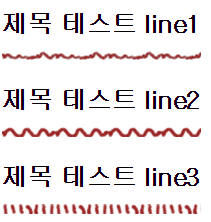
| [질문&답변] 다양한 형태의 제목 밑줄 스타일 (2) | 2021.01.06 |
| Sigil 초보자를 위한 CSS 편집기 (0) | 2020.12.14 |