내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
CSS 스타일을 적용하려면 인라인, 내부, 외부 3가지 방법 중 하나를 선택해야 합니다.
수업을 하다 보면 수강생들이 만든 EPUB에 인라인 스타일이 잔뜩 포함된걸 자주 보는데, 이런 '짓'은 하지 않아야 합니다.
제대로 모르는 사람들은 인라인 스타일을 '써도 되지만 안쓰는게 좋다' 정도로 얘기하는데, '안써야 하지만 특별한 예외 상황에서는 써도 된다'가 맞습니다.
이건 누구의 개인적인 의견이 아닌, W3C, Mozilla의 권고.
CSS에 대한 가장 정확한 정보를 전달하는 사이트에 뭐라고 나와있는지 볼까요?
https://developer.mozilla.org/en-US/docs/Learn/CSS/First_steps/How_CSS_is_structured
Inline Style
Avoid using CSS in this way, when possible. It is the opposite of a best practice. First, it is the least efficient implementation of CSS for maintenance. One styling change might require multiple edits within a single web page. Second, inline CSS also mixes (CSS) presentational code with HTML and content, making everything more difficult to read and understand. Separating code and content makes maintenance easier for all who work on the website.
가능하면 CSS를 이런 식으로 사용하지 마세요. 모범 사례의 반대입니다. 첫째, 유지보수를 위한 CSS 구현이 가장 비효율적입니다. 하나의 스타일 변경은 단일 웹 페이지 내에서 여러 번 수정해야 할 수 있습니다. 둘째, 인라인 CSS는 (CSS) 프리젠테이션 코드를 HTML 및 콘텐츠와 혼합하여 모든 것을 읽고 이해하기 어렵게 만듭니다. 코드와 콘텐츠를 분리하면 웹사이트에서 작업하는 모든 사람들이 유지 관리를 더 쉽게 할 수 있습니다.
내부 스타일은 조금 덜 엄격하지만, 그래도 사용하지 않는게 좋다고 설명합니다.
Internal stylesheet
But for sites with more than one page, an internal stylesheet becomes a less efficient way of working. To apply uniform CSS styling to multiple pages using internal stylesheets, you must have an internal stylesheet in every web page that will use the styling. The efficiency penalty carries over to site maintenance too. With CSS in internal stylesheets, there is the risk that even one simple styling change may require edits to multiple web pages.
하지만 페이지가 두 개 이상인 사이트의 경우 내부 스타일시트는 작업의 효율성이 떨어집니다. 내부 스타일시트를 사용하여 여러 페이지에 균일한 CSS 스타일을 적용하려면 해당 스타일을 사용할 모든 웹 페이지에 내부 스타일시트가 있어야 합니다. 효율성 패널티는 사이트 유지 관리에도 적용됩니다. 내부 스타일시트의 CSS를 사용하면 한 번의 간단한 스타일 변경에도 여러 웹 페이지를 편집해야 할 위험이 있습니다.
웹에서 '페이지 두 개'는 EPUB에서 본문 xhtml 파일 두개와 같습니다.
xhtml 파일 하나만 넣어 만들 수 있는 전자책은 없을거예요.(뭐... 누군가는 그렇게 만들지도 모르지만요)
그럼 내부(Internal) 스타일시트 사용도 권하지 않습니다.
다시 말해,
전자책 만들 때는 무조건 외부(External) 스타일시트를 사용하고,
꼭 필요하면 내부(Internal) 스타일시트를 쓰고,
정말 예외적인 경우에 한하여 인라인(Inline) 스타일 시트를 쓰세요.
정말 예외적인 경우가 무엇인지 모르겠다, 그럼 인라인 스타일은 안쓰면 됩니다.
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| [CSS 스타일 샘플] 다양한 테두리(글상자) 샘플 (0) | 2023.01.19 |
|---|---|
| 글자 위에 점 찍기... 이런 훌륭한 속성을 모르고 있었다니 ㅜ.ㅜ (0) | 2022.11.15 |
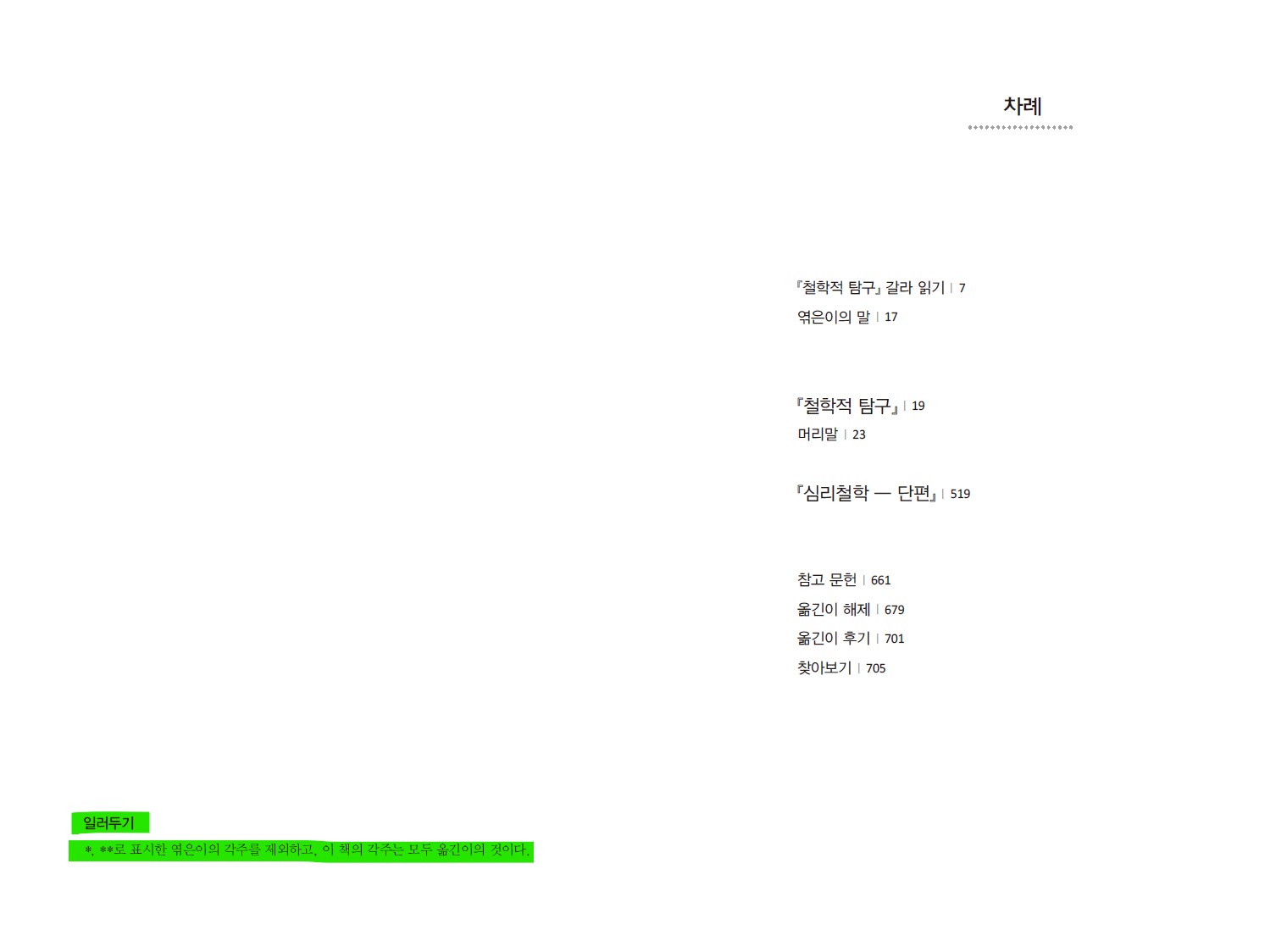
| [CSS 스타일 샘플] 일러두기, 페이지 아래에 글자 배치 (0) | 2022.10.20 |
| [CSS 스타일 샘플] 복잡한 모양의 테두리 (0) | 2022.07.27 |
| [CSS 스타일 샘플] 제목 뒤쪽 여백에 줄긋기 (0) | 2022.07.27 |