내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
| 이 글은 2024년 1월 23일 기준입니다. 유통사가 뷰어 업데이트를 하면 문제가 해결될 수 있습니다. |
CSS 값 중 max와 min이라는 값이 있습니다.
이미지 폭을 조절할 때, 일정 해상도 까지는 화면에 맞춰 키우고,
일정 폭을 넘어가면 고정 값으로 하고 싶을 때,
width : 고정값;
max-width : 100%;
이렇게 하면 됩니다.
이 의미는 이미지를 고정값으로 보줘라.
하지만 고정값 보다 폭이 작으면 폭에 맞춰 100%로 맞춰라.
입니다.
이걸 한 줄로 표현을 하면
width : min( 고정값, 100%)
이렇게 할 수 있어요.
하지만 교보ebook(PC), 예스24(PC)는 이 값을 지원하지 않습니다.
이 값을 사용하면 문제가 생길 수 있어 두 유통사가 해결하기 전까지는 사용하지 않는 것이 좋습니다.
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| CSS math function - calc, max, min (0) | 2023.12.29 |
|---|---|
| 투명한 배경색을 넣고 싶을 때 (0) | 2023.10.26 |
| [CSS 스타일 샘플] :nth-child(1) (0) | 2023.02.10 |
| [CSS 스타일 샘플] 다양한 테두리(글상자) 샘플 (0) | 2023.01.19 |
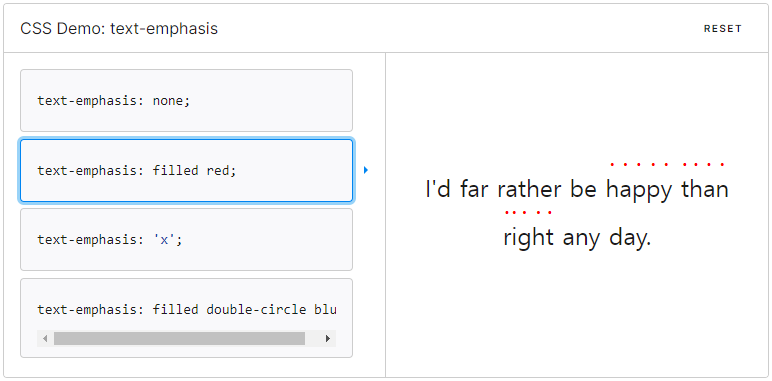
| 글자 위에 점 찍기... 이런 훌륭한 속성을 모르고 있었다니 ㅜ.ㅜ (0) | 2022.11.15 |