내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
전자책 Q&A 게시판에 올라온 질문이 있어 스타일 만들어 봤습니다.
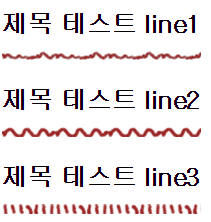
제목 아래에 다양한 형태의 밑줄을 넣는 방법입니다.
연필로 그린 선, 점선, 사선 등등...
옛날에 올렸다고 생각했는데 찾아 봐도 안나오네요.
그래서 샘플 파일을 하나 만들어 올립니다.
아래에 설명한 내용은 샘플 파일에서 확인할 수 있어요.
기본 스타일은 이렇습니다.
h3 {
font-size : 1.3em;
background-image: url(../Images/line1.png);
background-position : left bottom;
background-repeat : repeat-x;
padding-bottom : 1em;
margin-left : 0;
margin-right : auto;
display : table;
}
<h3>제목 아래 다양한 밑줄 스타일 </h3>

background-image의 이미지만 수정하면 이렇게 다양한 모양의 밑줄을 그릴 수 있습니다.
그런데, 여기서 문제가 하나 생겨요.
제목이 짧을 때는 별 문제 없는데 제목이 길어 2줄 이상 줄바꿈이 되면 어떻게 될까요?

이렇게 제목이 몇 줄로 늘어나든 밑줄은 하나만 그려집니다.
이렇게 편집한 책도 많이 있어요.
그런데 어떤 책에는 2줄이면 2줄 다 밑줄을 그려야 돼요.

h3 {
font-size : 1.3em;
}
h3 > span {
background-position : left bottom;
background-repeat : repeat-x;
padding-bottom : 0.5em;
margin-left : 0;
margin-right : auto;
background-image: url(../Images/line4.png);
line-height : 1.8em;
}
<h3><span>줄이 바뀌어도 줄마다 밑줄이 생기는 스타일 </span></h3>
이건 블럭 태그와 인라인 태그의 특성을 이용한 거예요.
기본 스타일은 똑같습니다. 대신 줄을 블럭 태그가 아닌 인라인 태그에 그려줬어요.
블럭 태그와 인라인 태그의 특성을 이해하면 쉽게 만들 수 있어요.
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| 다양한 형태의 테두리 - border-image (0) | 2021.07.08 |
|---|---|
| 테두리 글자 스타일 (0) | 2021.04.15 |
| Sigil 초보자를 위한 CSS 편집기 (0) | 2020.12.14 |
| [CSS 스타일 샘플] 이미지 왼쪽에 캡션 넣기 (1) | 2020.11.23 |
| 문단 내(inline)에 있는 글자의 상하 여백 설정 (0) | 2020.10.15 |

