내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
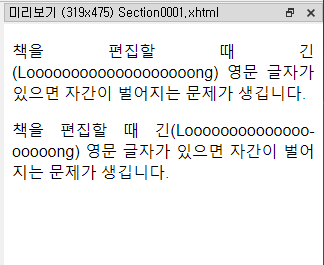
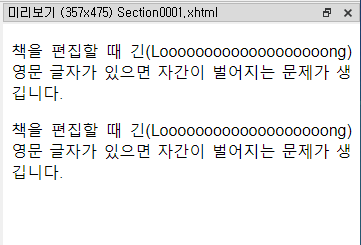
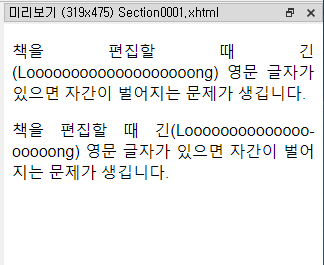
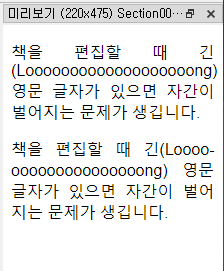
본문에 한글과 영문이 섞여 있을 때, 특히 영문이 길면 영어 단어가 다음줄로 내려가면서 자간이 벌어집니다.


해결할 방법이 딱히 없어 이럴 경우 word-break를 사용했어요.
word-break를 쓰면 영어 단어가 강제로 잘리면서 줄바꿈이 됩니다.
그런데 이럴 때 문제가 생겨요.
나는 duckbill을 좋아한다.
word-break를 쓰면 이 문장이 이렇게 잘릴 수 있습니다.
나는 duck
bill을 좋아한다.
의미가 완전히 바뀝니다.
duckbill이 붙어있으면 '오리너구리'가 되는데
duck bill은 '오리 부리', 네이버 파파고에서는 '어음을 환수한다'고 번역이 되네요.
영어는 한 단어를 잘라 줄바꿈 할 때 하이픈을 넣습니다.
나는 duck-
bill을 좋아한다.
이렇게 하면 duck bill이 아니고 duckbill이라는 뜻이에요.
어떻게 하면 자동으로 하이픈을 넣을 수 있을까요?
CSS에 hyphens: auto; 라는 스타일이 있지만, 이 스타일은 제대로 적용이 안됩니다.
이 문제를 해결 할 방법이 없을까 고민하다 재미있는 코드를 하나 찾았어요.
­
이걸 안써본건 아닙니다. 예전에 이 코드를 시도해 봤어요. 그런데 EPUB에 쓸 수 없는 코드였지요.
그러다 별 생각 없이 눌러 본 Sigil에서 특수 문자 삽입 창에서 shy를 우연히 발견했습니다.
'왜 쓸 수 없는 shy가 들어있는거지?'
생각하며 눌렀는데, 헉... 이게 먹히네요.

­는 안먹히는데, 코드 번호로 넣으니 되더라구요.
그랬지. 대신  을 쓰도록 바뀌었지... 하며 깨달음이 오네요 ㅜ.ㅜ




이제 이렇게 편집이 가능합니다.


교보와 리디 모바일 뷰어에서도 확인을 했어요.
영어 단어 강제로 잘라야 할 일 있을 때는 word-break;가 아닌 shy를 사용하세요~~

